ベタ打ちHTMLだと私以外の人と共有するのはさすがにやばいな。と思い、
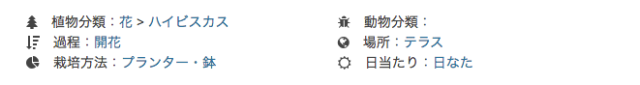
急遽カスタムフィールド作って作成。
wordpress カスタムフィールドテンプレートでチェックボックスを利用して画像を表示する
これを参考にしたけど、どうしてもできなくて
チェックボックスからラジオボタンに変更笑
その後は、
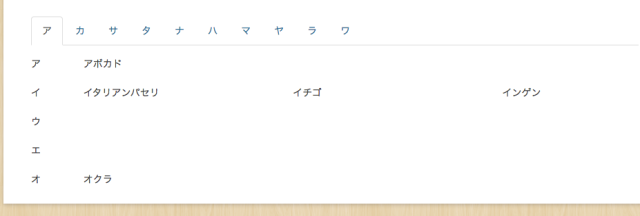
カスタムフィールド作った日付で年別アーカイブページを作りたいけどつまずき中
WordPress でカスタムフィールドの日付から年別アーカイブリストを作成する
を参考にしたけれど、
そもそもの前提である
カスタムフィールドの値の書式は ‘yyyy年mm月dd日’。
は、どうしたらいいんだ?
てつまずいてます。
最初か最後に年4桁がきてるわけじゃないんだね。
また次回に。