コマンドまわり、まだまださっぱりです。(ヽ´ω`)
まだまだよくわかってない状況で書いてるので間違いがあるかもしれません。
サーバに接続できなくなったと言われ、
まずこれをやりましょうと教えてもらいました。
- ssh でログイン出来るか確認
- psコマンドでapacheが起動しているか確認(コマンドは以下)
ps ax | grep httpd
でました、コマンド操作。
そして今回もさっぱり。
そこでまた教えてもらいました。

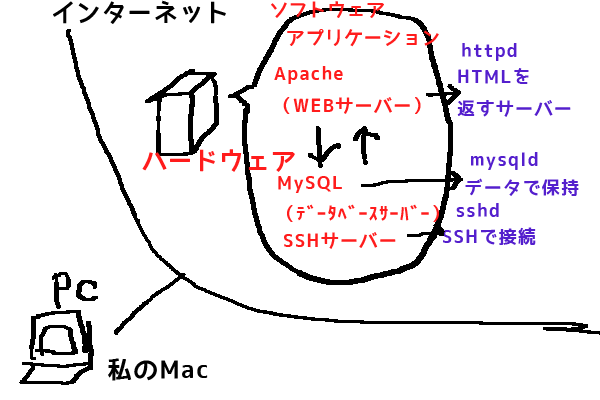
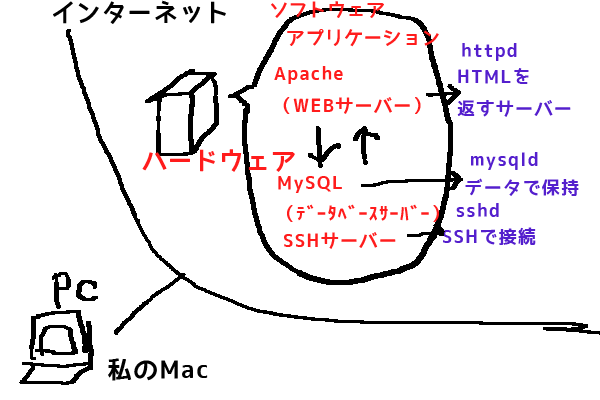
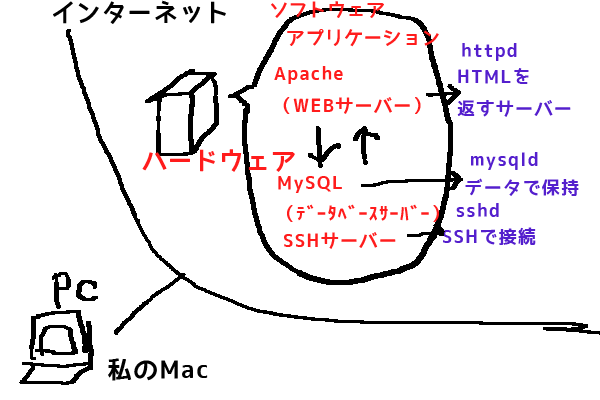
概要図
すごい図ですね。さっと書いたらこうなっちゃいました。
えっと。
私のPCがあります。
遠い場所に繋がらなくなったサーバーがあります。(ここでいうとハードウェアと書いてあるところ)
ますは、遠い場所のサーバーにつながるか私のPCから確認します。
それが、
SSH
ssh [オプション] ホスト名 [コマンド]
ですが、
私の場合、.sshフォルダのconfigファイル内に情報を書いてあるので、
ssh ホスト名
でいけるとのこと。
なので、ここが通っていることを確認してSSHはOK。
では、Apacheは?と次の確認にうつった模様。
ps ax | grep httpd
【 ps 】 実行中のプロセスを表示する
を参考にすると、
ps:実行中のプロセスを表示する
a:自分以外のユーザーのプロセスも表示する
x:シグナル形式で表示する
linuxのコマンドで、 ps aux | grep http とはどういう意味なのでしょうか…
より、
パイプ【 | 】:コマンドの連結
grep:文字列を検索する
でApacheが起動していないことがわかったみたい。。
sudo を使った別の方法
root権限 はそのサーバーの中で一番強い権限
そこで使うのがsudo(ずっとスドーって読んでたけどスードゥーらしい笑)
それを使って中に入り
which service
をおこない
service httpd staus
とすると
実行されていれば下記表示される。
httpd を実行中...
ちなみにhttpedに対応しているのがApacheのこと。
dはデーモンの意味で、
mysqlの後ろにもdがつく。うんぬん。とありましたが、細かいことはまたの機会に勉強しよう。
今回は、Apacheが動いていないことを担当の方に伝え対応してもらい無事解決。
原因はApacheアップデート時の設定ファイルに誤りがあったようです。
まだまだ、難しいな。
あ、そうだ。サーバーから抜けるときは
exit
と入力して出るそうです!
忘れそう!
コマンドの復習
さすがに何回もでてきて覚え始めてきたもの
cd(チェンジディレクトリ?):ディレクトリを移動する
cdのみだとホームディレクトリに移動
pwd(プリントワークディレクトリ?):現在のディレクトリの場所を確認する
ls:ファイルやディレクトリの情報を表示する