SNSで利用中のもの
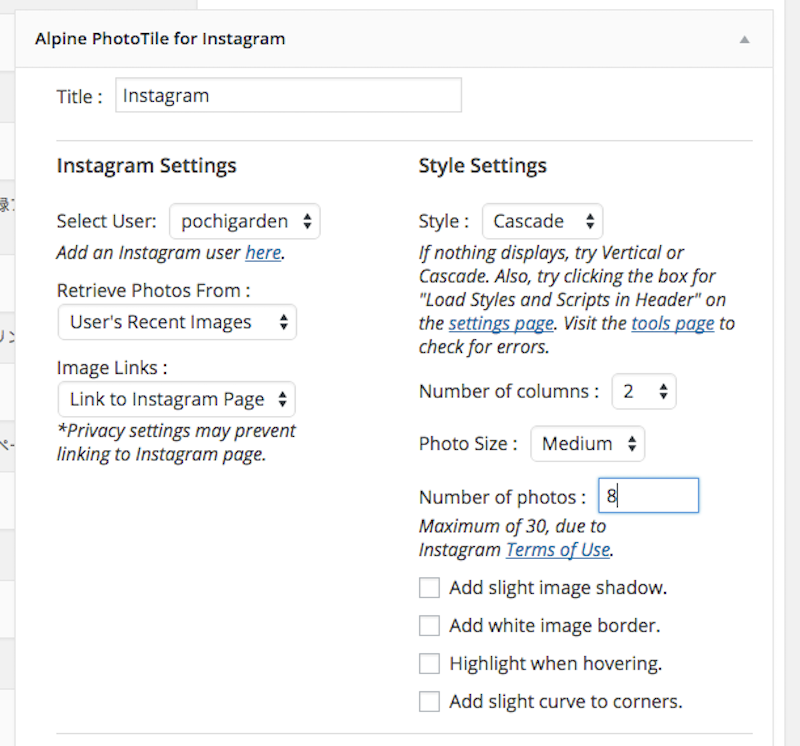
Instagram
Twitter
Pinterest
LINE
Facebook
最近、SNSアカウントのどれもが利用頻度が少なくなっています。キッカケは今年の3月に祖父が他界し帰省したのですが、その時から数日間たまたま呟かなかったことです。(Twitteはほぼ毎日つぶやいていました)
どうせならもう少しつぶやくの辞めてみようかな?と興味本位でSNS利用縮小計画を始めました。
fb退会を決めたきっかけ
面白く思えなかった
FBは他のSNSと違い、かなりの頻度で辞めようかなと思っていたSNSでした。
自分の履歴書そのものをさらけ出してる不思議な所だなと思います。それがちょっと怖かった。
よく言われているような理由と同じですが、リア充のアピール場な所も苦手でした。
それで言うとInstagramもそうではないかと思うんですけど、あれは自分の意志でフォローしてつながっている部分が強いからなのか嫌な気持ちがしないんですよね。(それでもだいぶ利用頻度は減りました)
ふと、スマホを触ってなんとなくfbを見て、「あ〜いい思いをした!」って事、全然ないのでは!?と思ったのです。それで、「時間を作る」という意味でも、退会を考えるようになりました。
懸念点
fbはリアルの知り合いと沢山つながっています。それによっていざという時お互いに連絡が簡単に取ることが出来ます。連絡を取るとすると「メッセンジャー」機能を使いますが、これが使えなくなるのが一番の問題点でした。
ただ、携帯番号があれば、fbをやめても使えるとの情報を得て、思い切ってfbを退会しました。
退会後、不便だったこと
知り合いと連絡が取れない
退会後、懸念した通り、知り合いと連絡を取るときが不便でした。
転職を考えた為、fbのみで繋がっていた知り合いにMessengerで連絡しようとすると、PCから使えませんでした。スマホで転職の相談ってキツイ…
店舗のfbサイトが見にくい
ネットを検索していると、お店のfbページに飛ぶことが結構ありました。その際にアカウントがないと、画面の半分くらいが「fbのアカウントはありますか?登録しませんか?」みたいなので埋められてとても見にくかったです。
仕事上不便
サイトを作る仕事もするので、そうするとクライアントのFBに関する作業も多少発生します。
fbアカウントがないと、自分で操作できないので操作方法の説明ができなくなってしまいました。
fbアカウント指定のセミナーがある
ホリエモンのイノベーション大学校というのを知って興味を持ったのですが、入会条件が要FBアカウントでそれもアクティブアカウント(友達いないのNG)でないとダメなのです。こういうデメリットもあるんだなぁと思いました。
再登録
結局、MessengerがPCで使えないのは今後問題になるな、と思い、再登録しました。名前のみで後は何もしていません。
スパム扱いされる
そして、知り合いと連絡をとったところ、その知り合いが繋がっていたInstagramから連絡をしてきて「スパムの可能性があるってことでMessengerの内容が読めない」とのことでした。
Oh…
ログインしてみると、アカウント凍結されていました。
それを解除するためには、身分証明書を提示しなくてはならず、運転免許証をアップして解除してもらいました。
退会に気づかれる
誰にも気づかれずにすっとアカウントを消したつもりだったのですが、fbを退会した直後、LINE経由で知り合いから連絡がきました。
(TL上に「表示ができません」というような表示がでて気がつくようです)
「離婚した!?」と。
SNSをやめる=離婚 って結構あるらしいです。
別の知人からは「ブロックされたと思った」とのことで、結構皆気づいてしまうのだなぁと思いました。
まとめ
Messengerを利用する人はfbを辞めない方がよいです。
スマホにfbアプリはインストールせずアカウントだけは残すのがベターかと思います。
今の海外ドラマも日本ドラマもSNS経由で犯人を見つけようとするの増えましたね。
ブラックリストの主人公はこの時代だからこそのアナログ派。