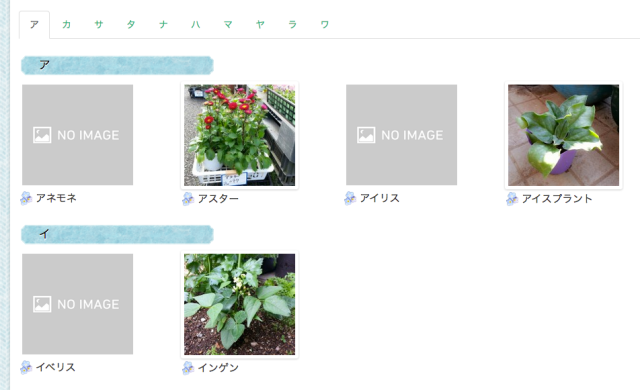
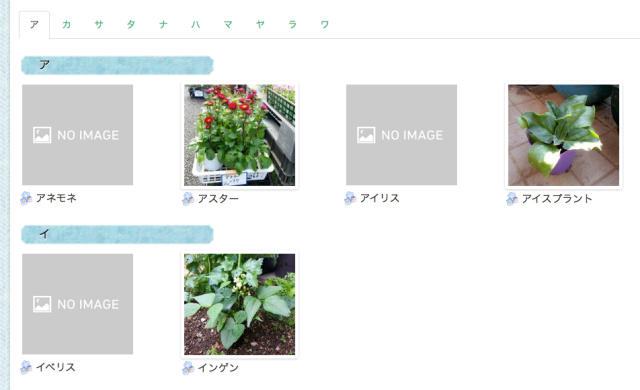
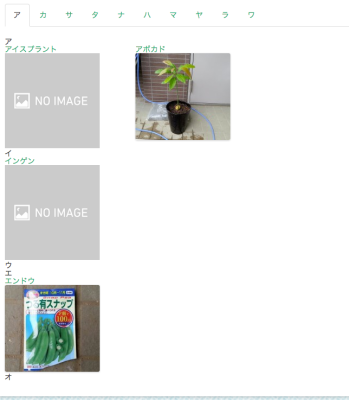
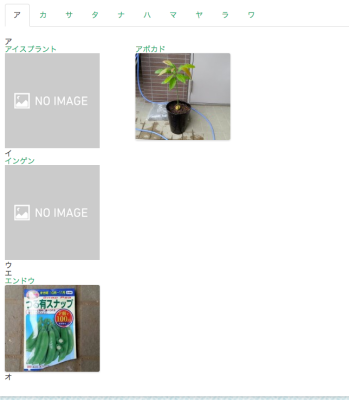
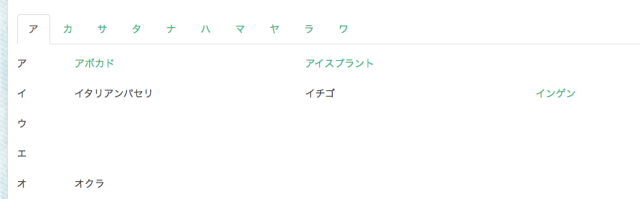
wikiページはタームをあいうえお順に出すことにした
あ
い
う
え
お
とリンクを出す方法も昨日あったけれど、その出し方だと
ページが寂しいことになるし笑
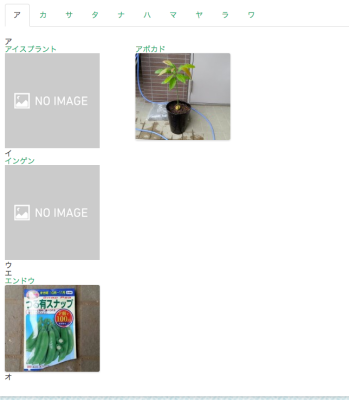
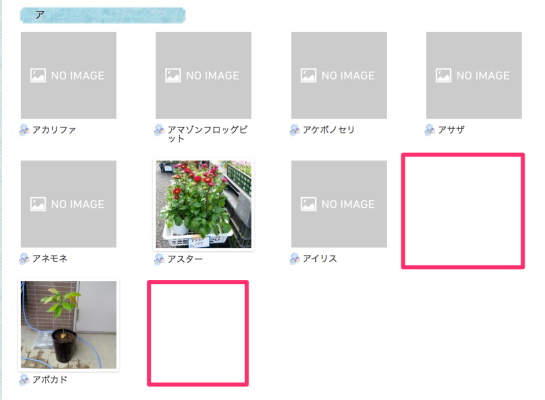
ということで、写真と植物の名前ワンセットで一覧にすることにした。
そこで、できたコードが
わーあんなにがんばったのに消しちゃったよ。
wordpress カスタム投稿のタームの出力いろいろpage、archive、single.php
を参考にして作成。
Bootstrapを利用しているので、
class=”col-md-3″が4つあるごとにclass=”row”で囲みたくてぐぐったところ。
こちらがヒット
記事を決められた数毎にタグ(div等)で囲みたい
なんだけれども、
あいうえお全部にこれから作ったコードを書いていたら大変になるので
さすがに、オリジナルの関数づくりにチャレンジしてみることに。
書き方がまったくわからないので、
functionを使ってオリジナル関数を作ってみる。PHPオリジナル関数作成方法
なんとなくわかるんだけど、
オリジナルにしたい現在のコードからどう書き直すのかまではわからなかった・・・
そこで、
パンくずリストを作ってみるとWordPress でのサイト構築のコツがつかめるかもしれない(コード 付き)
これ。下の方にちょうどいいものがありました。
長くて長くて、初心者の私にはきつかったけれど・・・
で、よーしできた!!!
と思ったら、おもうように表示できない。
なんで?
なんで?
と思ったら、
関数作成前の時点で少しHTML、PHPがおかしかった。
「ul」や「else」がないじゃないか。てきな。
関数化する前の表示はちゃんとできていたけれど、もしかしたらブラウザのおかげかも。
そして、
私の書き方は、最後にまとめてechoするのに、
コード内にechoもしちゃうテンプレートタグを入れてたからわけわからなくなってたみたい。
//ターム$wikiを一覧化
function wiki($wiki){
global $post;
$str ='';
if(is_page()){
$args =array(
'orderby' => 'ASC',
'post_type' => 'page',
'posts_per_page' =>-1,
'tax_query' =>array(
array(
'taxonomy' => 'aiueo',
'terms' => $wiki,
'field' => 'slug',
),
),
);
$a = new WP_Query($args);
if($a->have_posts()):
$post_count = 1;//カウンターの初期化
$str.= '<ul class="row">'."n";//最初の囲み
while($a->have_posts()):
$a->the_post();
if(($post_count % 4 )== 1 && $post_count != 1) // 4で割った余りが1で、なおかつカウンターが1(最初)でなければ閉じulと囲みの開始タグを出力
{
$str.='</ul>'."n".'<ul class="row">'."n";
}
if (has_post_thumbnail())
{
$str.='<li class="col-md-3">';
$str.='<a href="'. get_the_permalink() .'">';
$str .=get_the_post_thumbnail($post->ID,'size175_160').'<span class="list_2">'.get_the_title().'</span>';
$str.='</a>';
$str.='</li>';
}else{
$str.='<li class="col-md-3">';
$str.='<a href="'. get_the_permalink() .'">'.'<img src="'.get_template_directory_uri().'/images/noimage.png" alt="" width="175" height="160" /><span>'.get_the_title().'</span></a>';
$str.='</li>';
}
$post_count++; // カウンターを1増やす
endwhile;
$str.= '</ul>'."n"; //最後にulを閉じる
endif;
echo $str;
wp_reset_postdata();
}
}
というわけでこういう風になりました。
2014/11/27修正
the_titleもget_the_titleがあるように、
ちゃーんと取得するだけってのがあるのね。
今日はまたひとつ成長した気がする。

























 あらー。
あらー。