外勤が月曜、水曜、そして明日。
火曜日はやることでてんこもりで、日報も書けず・・・
ちなみに今日は午後4時半から力ぬけちゃってる。
WEBサイトの更新依頼がいきなり何件もきたり、
え?それ、簡単に直せることじゃないですよね?
え?画像でそこくれるべきじゃない?
なことばかりだった。
そして、リニューアルオープンしたサイトは
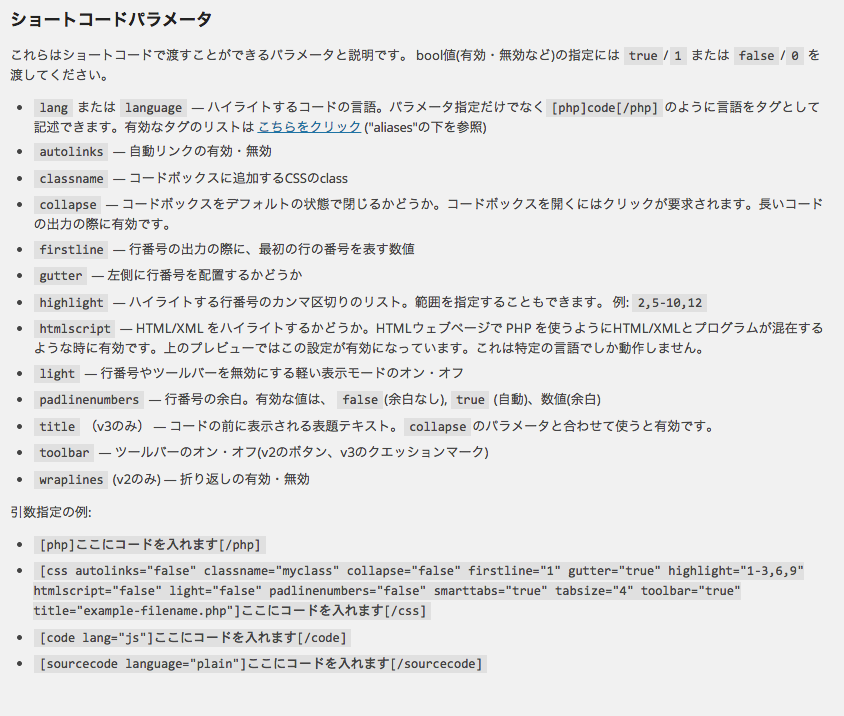
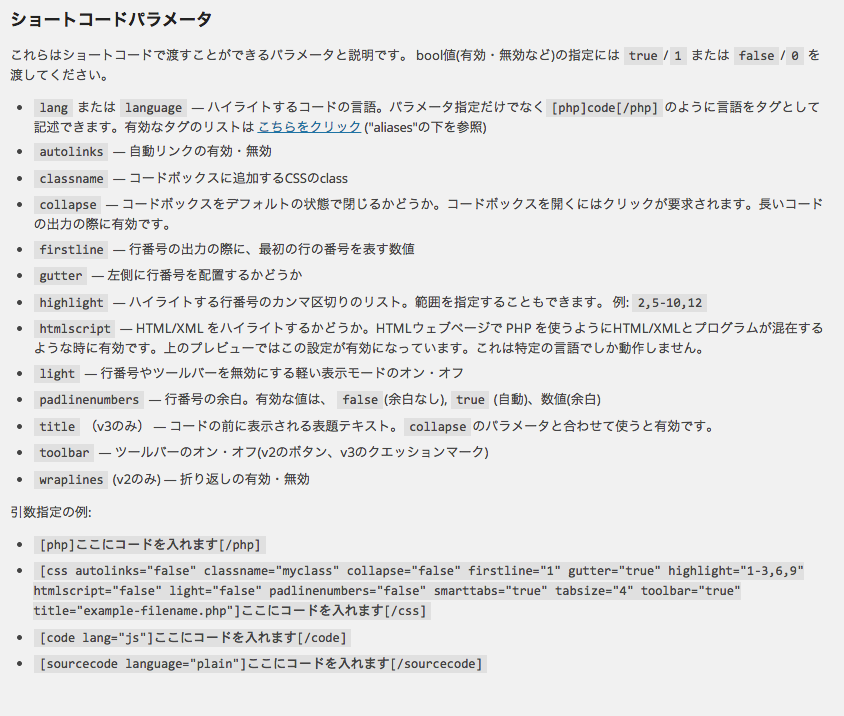
WordPressでの記事更新マニュアルが必要だったらしく、
そのマニュアル作成をどうするか考えた一日だった。
そもそも文書作成ってほとんどしたことない。
そこで、初めてpagesを使ってみたんだけれども、
リスト番号がうまく付けられないのよ。
はぁ〜
今日やった
WP Admin UI Customizeでの権限別の管理画面設定について記事かこうかとおもったけど、そんな余裕ないや。