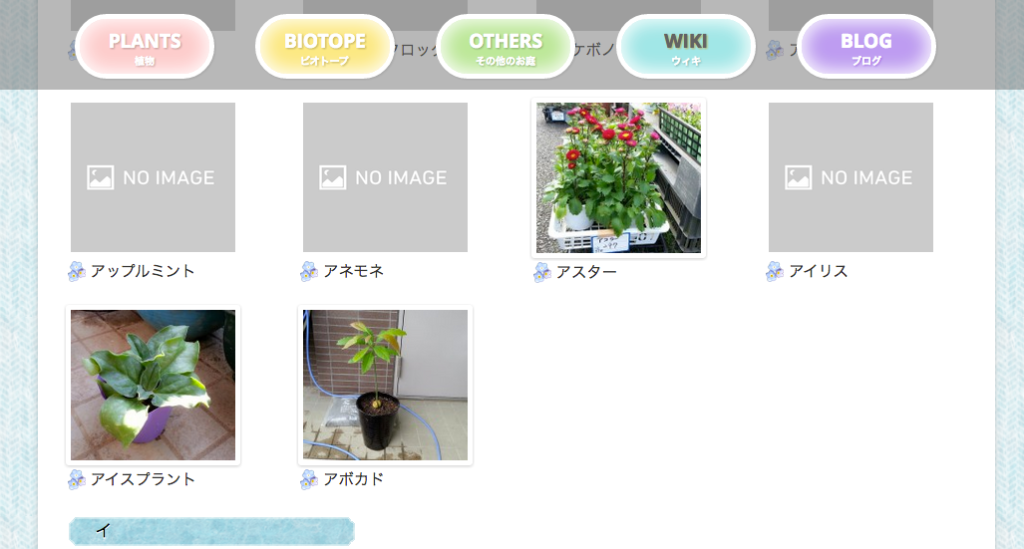
カスタム投稿タイプの一覧からのリンクがおかしかった
アイスプラント
インゲン
エンドウ
とターム事の一覧があって、
アイスプラントをクリックすると
アイスプラントが紐付いてる記事の一覧がでるはずなのに、
その記事に他のターム(インゲンやエンドウ)が同時に
ついてると、インゲンのページが表示されたりして困ってた。
アーカイブページのパーマリンクがおかしいのかとおもいきや、
そちらは正常で
ちゃんと「アイスプラント」になっている。
taxonomy.php での表示がおかしかった。
というのも、複数タームが選択されてる記事だと、
あいうえお順の早いものから取得しちゃってたみたいで。
<?php
if(get_the_terms($post->ID,array('plants_group','plantsprocess'))):
$terms = get_the_terms($post->ID, array('plants_group','plantsprocess'));
$term_id = array();
foreach( $terms as $term ){
array_push( $term_id, $term->term_id );
break ;
}
query_posts( array(
'paged' => $paged,
'post_type' => 'plants',//現在表示している記事を検索結果に表示しない
'tax_query' => array(
array(
'taxonomy'=>'plants_group',
'posts_per_page' => 6,
'terms'=> $term_id,
),
)
)
)
?>
当初、こんなふうなコードになっていたけれど、
あれ?
と数時間後に思った。
パーマリンクは「アイスプラント」であってるんだから、
こんな事しないでメインループすればよいのかしら?
で、
その部分削除。
おぉ、表示されてる。
でも、
ターム名「アイスプラント」が表示されなくなってしまった・・・・
で、さがす事数時間!
もう迷わない!アーカイブページで現在のカテゴリ・タグの情報を簡単に取得する方法【WordPress】
これを探しておりました。
そして、functionsに追加して
//カテゴリ・タグ・カスタムタクソノミー オブジェクトを取得
$term = get_current_term();
//以下は必要に応じて記述
echo $term->name; //名前を表示
で無事表示されました!

ふぅう。ひとまず大きな問題解決。
次は
ページャーですよ。