WordPressの写真保存の仕組み
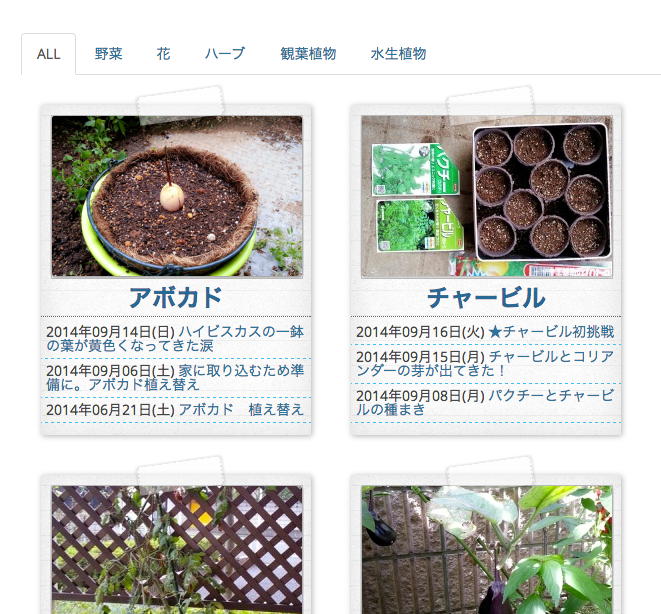
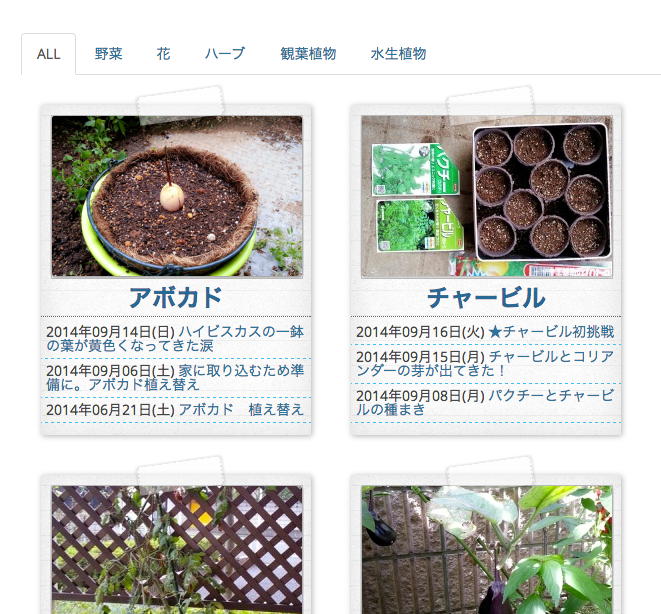
WordPressは、画像をアップロードすると自動的に3種類の大きさの画像が生成され、
記事の本文に挿入する時に大きさを選択する事ができます。
当初はこれすらも意味がわかりませんでした・・・
管理画面から、上記の3種類のサイズを調整することも可能ですが、
functionsに新たに違うサイズを生成する方法をご紹介します。
これを使えばいくらでも増やしていけます。
後ろの方にプラグインでなんとかする方法もあるので、
手っ取り早い方が好みの方はそちらへ。
functionsに自動生成する画像サイズのキーワードとサイズを追加
たとえば、横600、縦200のサムネイル画像を追加で作りたい場合。
functions.phpに
//自動作成する画像サイズ
add_image_size('size600_200',600,200,true);と記載します。
()内のパラメータは
「’画像サイズを示すキーワード(好きなやつ)’,’横幅’,’高さ’,’画像の切り抜きを行うか否かを指定’」です。
詳しくはWordPressのCODEXで。
と言いつつも、最初の頃はこのCODEXがとっつきにくくて苦手でした笑
出力方法はthe_post_thumbnailで
画像の作成ができたので、今度は出力ですね。
出力したいテンプレートに
<?php the_post_thumbnail('size600_200'); ?>でOKです。先ほどつけた名前を書いてあげて呼び出します。
今になって思うと、そんなに難しい事ではないんですよね。
いままでアップした画像の一括再生成
さて、新しく画像サイズを生成するので、今までアップロードした写真は
再度アップロードしなければいけなくなります。
が、量によっては大変。という時に、便利なプラグインがあります。
「Regenerate Thumbnails」です。使い方はググってください。
おおきな横長のサムネイルが欲しかった人向けの今までアップロードした分も新しいサイズでサムネイル作成してくれるプラグインAuto Post Thumbnail

記事の最初に細長の画像があるサイト多いですよね。
あんな目を引く画像をアイキャッチ画像といいますが、
これを勝手に生成してはたまた、記事のTOPに出力してくれるプラグインがあります。
勝手にはつくってくれませんでした・・・
twentytwelveを改造して作ったので、つい勝手にと・・・
1から作っている方は、functions.phpや表示したいテンプレートにコードを書く必要があります。(2014/09/11追加)
ちなみに投稿した画像の最初の写真を自動で持ってきます。
Auto Post Thumbnailというプラグインです。
こちらも使い方はぐぐってください。
参考サイトはこちら→新しい記事も過去の記事も全部自動でアイキャッチを作成してくれるAuto Post Thumbnail
過去の写真もちゃんと生成してくれますよ〜
勝手にサムネイル作ってくれるのはいいけど、切り取って欲しいところが違うわ!な時はPost Thumbnail Editor
なんでもプラグインで済ませられても、
こうしたい、ああしたいは尽きないんですよね。
私は、トリミングする場所をどうにか自分で調節できないかと思いぐぐってみました。
あるんですね笑
Post Thumbnail Editorというプラグイン
こちらも使い方はググってみてください。
参考サイト→サムネイル(アイキャッチ)画像のトリミング範囲を手動で決められるWordPressプラグインPost Thumbnail Editor
最後に
当初自分でサイトを作った時は、一番最初の方法で、functions.phpに追加して作成しましたが、
後に私のやりたかったことはAuto Post Thumbnailのプラグインで十分だったことに気づいてしまいました笑
いままで、みんななんでこう上手にサイトを作れるんだろう。と思っていましたが、
こういったプラグインをうまく使えば、それなりに出来上がるものなんだなぁ。
というのが、プログラマになって半年たち思うことでございます。
参考にした本・サイト
思ったより簡単!WordPressのサムネイルを別サイズも含め作り直す方法!!
LIG