最近サイトの更新は多いのでそれをやって。
source treeが文字化けするのをなんとかしたいけれど、
SHIFT JIS対応はやはり無理みたいね。
とりあえず、前のバージョンに戻すってことができるならよしとしよう・・
そのやり方すらまだ知らない状態だけれど。
さて、
これがなかなかよかった。
でもね、新しくサイト作る予定にならないとちゃんと読み込まないかも。
いざ、作ってみようと思ったらなんだったけとなりそう。
はぁ。
最近やる気が停滞している。
いかん。
しっかり読み込みたくなるような本が欲しい。
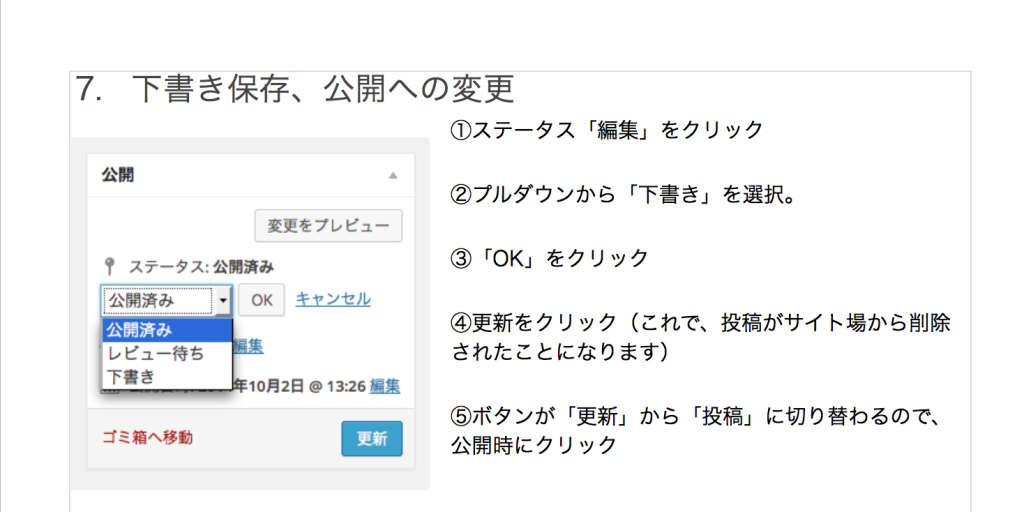
あ、マニュアルの作成はいったん完了!