フッターにインスタグラムの写真を載せたい
※序章が長いのでやり方だけ知りたい人は真ん中あたりから読み始めてください。
最近はじめた写真が楽しいInstagram
Twitter大好きなので、アカウントを趣味に応じて使い分けてる私。
Instagaramは複数アカウントの切替が簡単にできないので今まで避けていました。
が、なんだか、Instagramユーザーが増えてる
(facebookから友達が利用し始めました的なのがよくくる)
&もっとたくさんの共有の趣味の人と繋がりたい
と思い、Instagramを始めることに。
投稿したInstagramはTwitterと連携
IFTTTというツールでInstagramで投稿した写真は
Twitterに流れるように設定。
(そもそもInstagramから簡単に連携はできるのだけれど、
TwitterのTL上に写真が自動で表示されないので。)
方法はまたこんど。
写真メインのブログはInstagramの併用がおすすめ
Instagramを使い初めて思ったのは、タグをとにかくつけておくと、
自分が投稿した写真に関連のある他の人が投稿した写真を簡単に
しかも沢山見ることができるのが、思っていたよりよい。
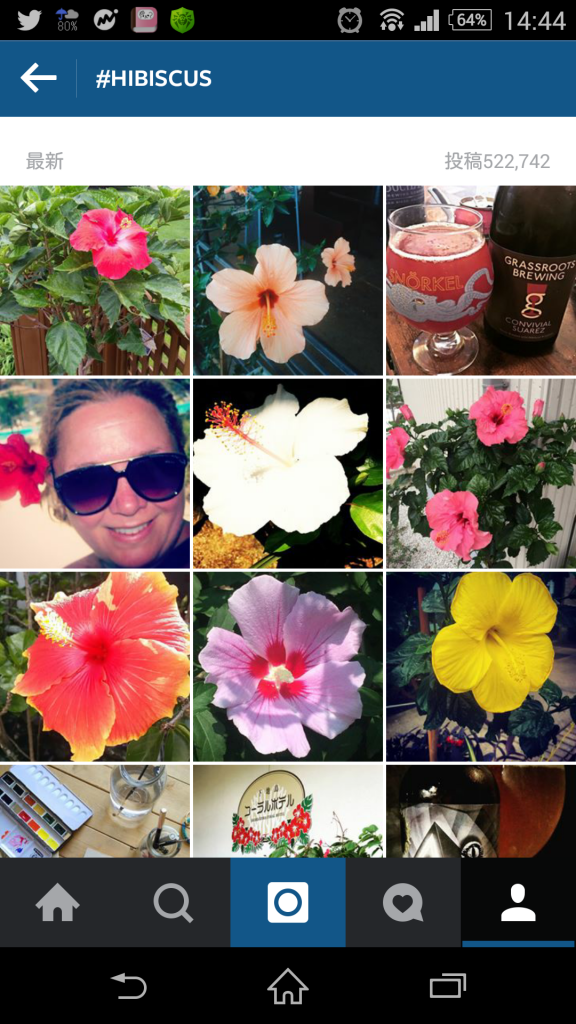
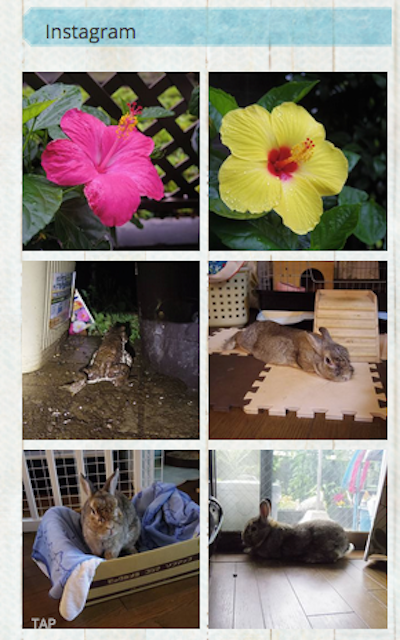
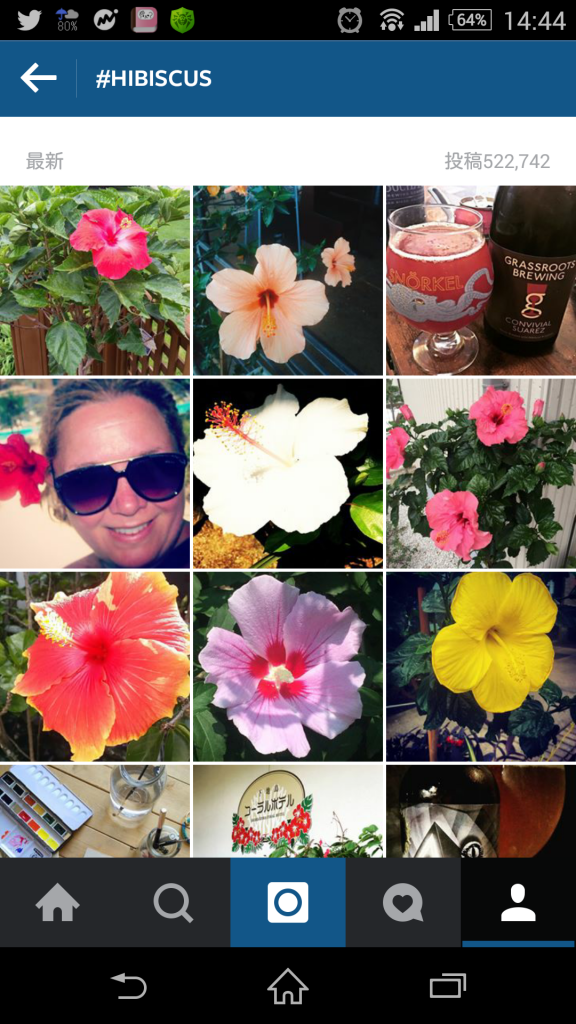
例えば、ハイビスカスを投稿した時に #ハイビスカス と 英語で
#hibiscusとつけておくと

#hibiscus
簡単に沢山見ることできる!
しかも日本にとどまらず世界中の人と。

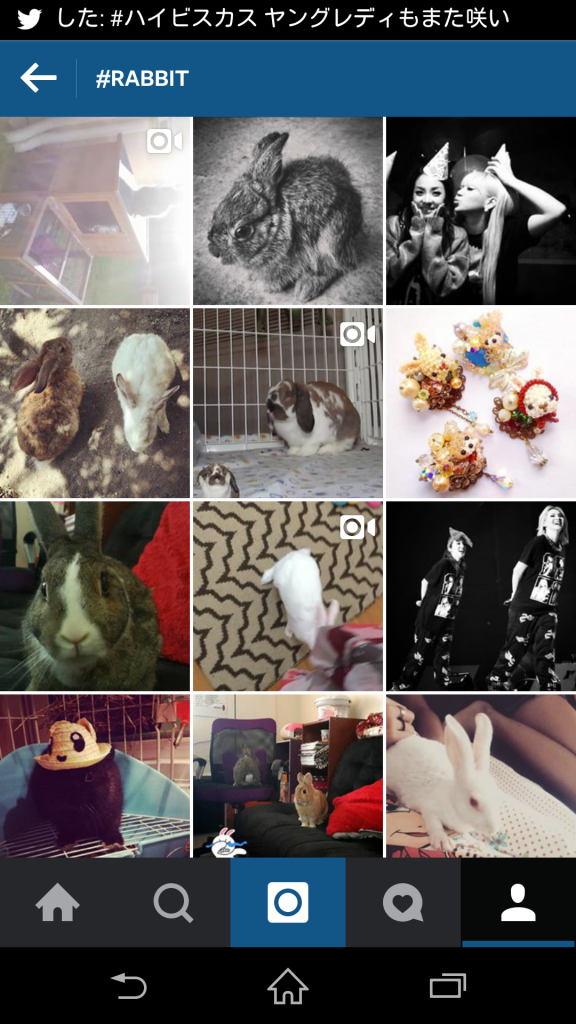
rabbit
写真を見て楽しむので言葉がわからなくても問題ないですよね。
ガーデニングとビオトープを楽しんでいる私として
かなりはまってます。
自力で作成を考えたけれどやっぱりプラグインで・・・
さて、いざInstagramをWordPressブログ内で表示しようとした時に、
いろいろぐぐりました。
Instagram APIを取得してWebサイトと連携し、投稿写真を自動に掲載する方法
instagramのフィードをサイトに取り込むのに手こずった件。【導入編】
このあたり。
で、、、も。
なんだか難しくて・・・・(・∀・)
プラグイン使う事にしました。
方法だけみたい方はこちからプラグイン:Alpine PhotoTile for Instagram
半年前に使っていた記憶があるんです。
ただ、サイトがすごく重くなって辞めた記憶が・・・
でも、ギャラリー風の表示ができ、やりたい事に一致するの
もう一度チャレンジすることにしました。
Instagram側ので設定
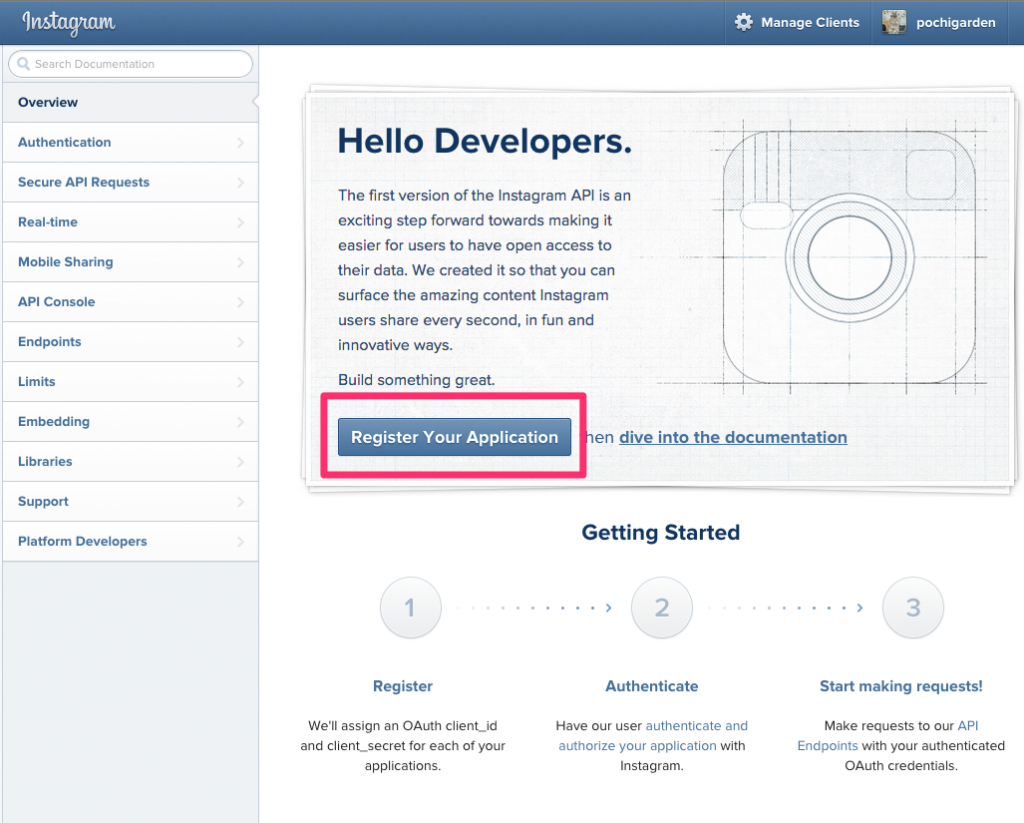
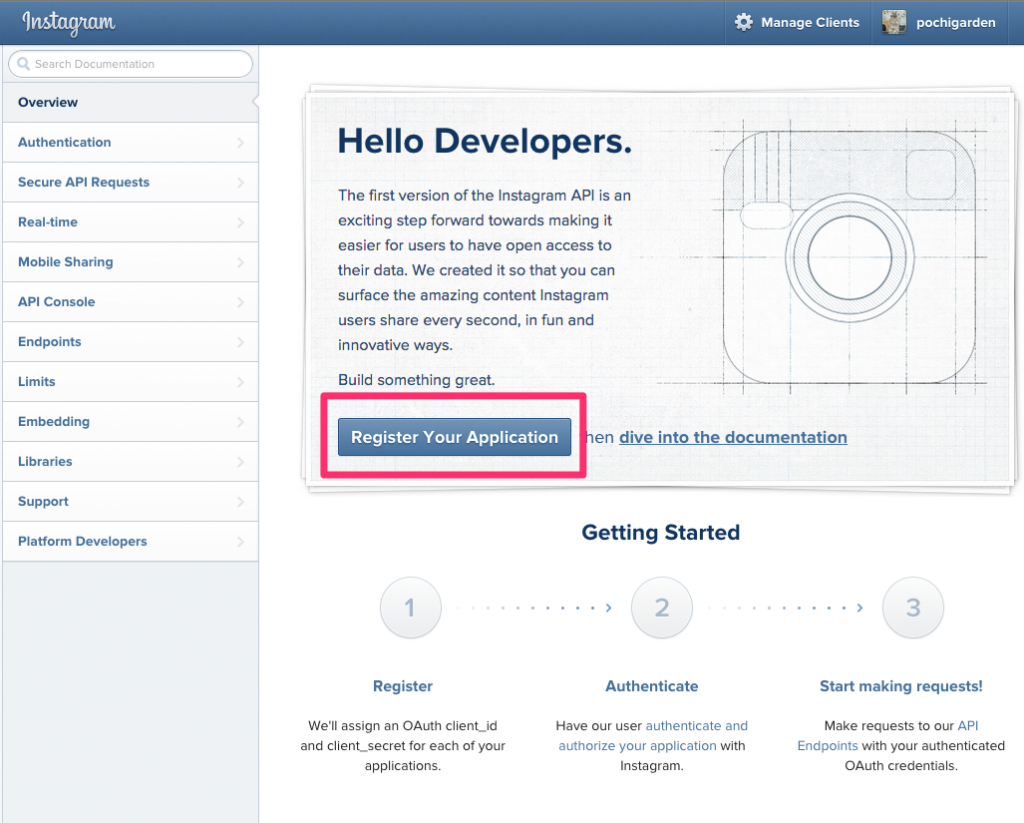
Instagramデベロッパーサイトから設定
http://instagram.com/developer
↑から設定します。

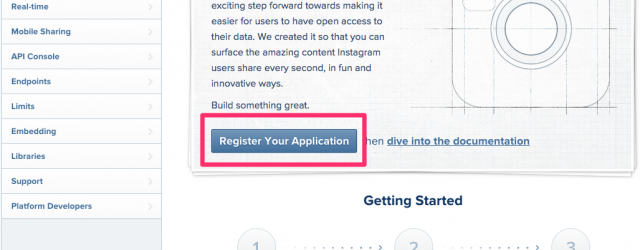
Residter your Application をクリック

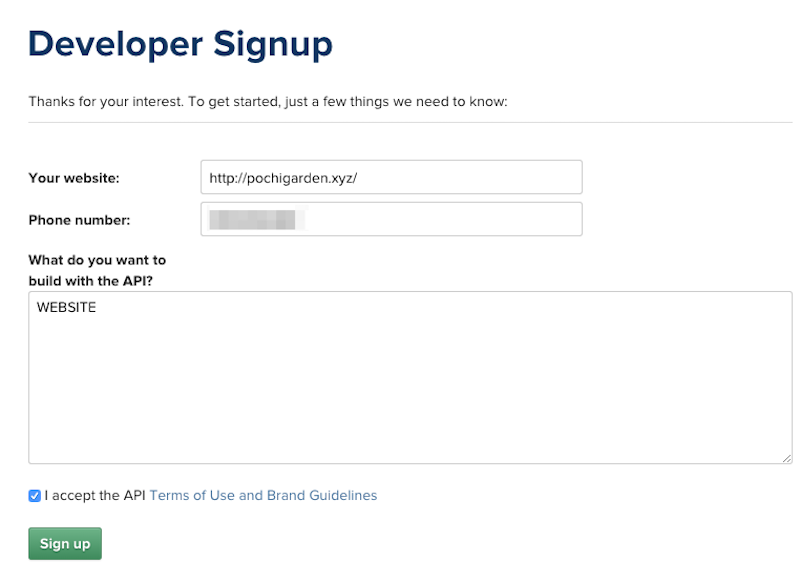
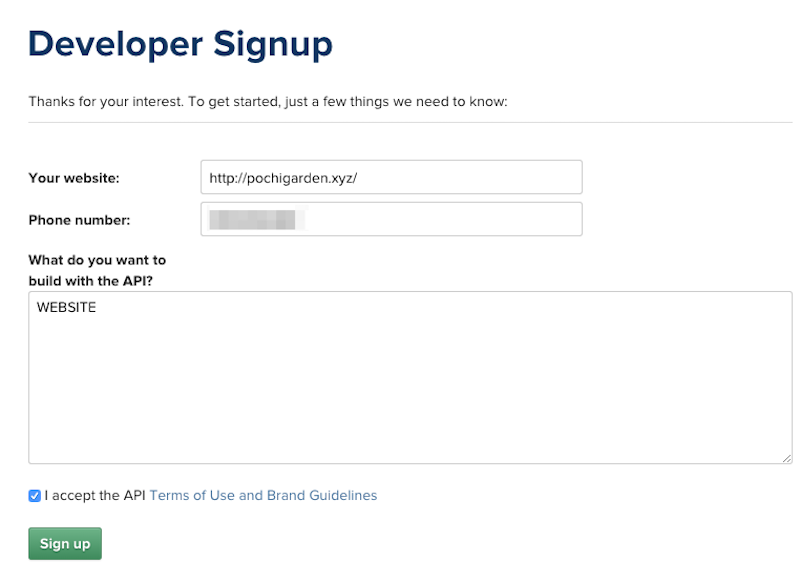
Your website:Instagramを連携するサイトURL
Phone number:電話番号
What do you want to build with the API?(APIを何に使う?):
「A plugin for my wordPress website. 」でOKのよう。
よくわからず私はWEBSITEと記入しちゃいました。
規約にチェックを入れて「Sign up」をクリック
最初の画面に戻るので
今度はResister a New Client をクリック
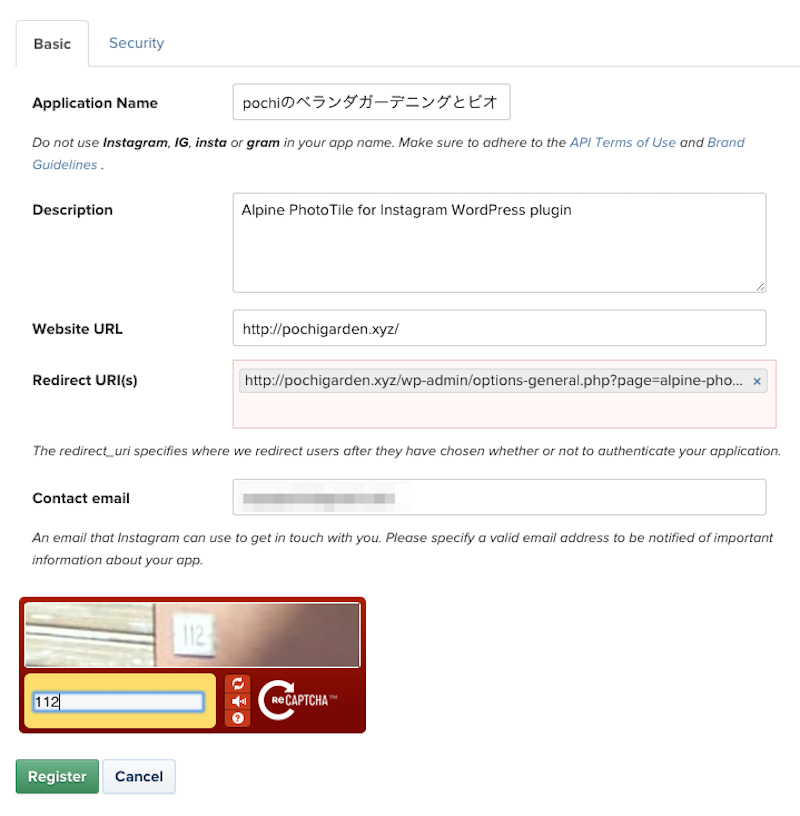
 必要事項入力していきます。
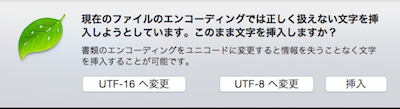
必要事項入力していきます。
WordPressのプラグイン設定の画面で何を記入していいか記載されてます。
(後述のWordPress側での設定を参照)
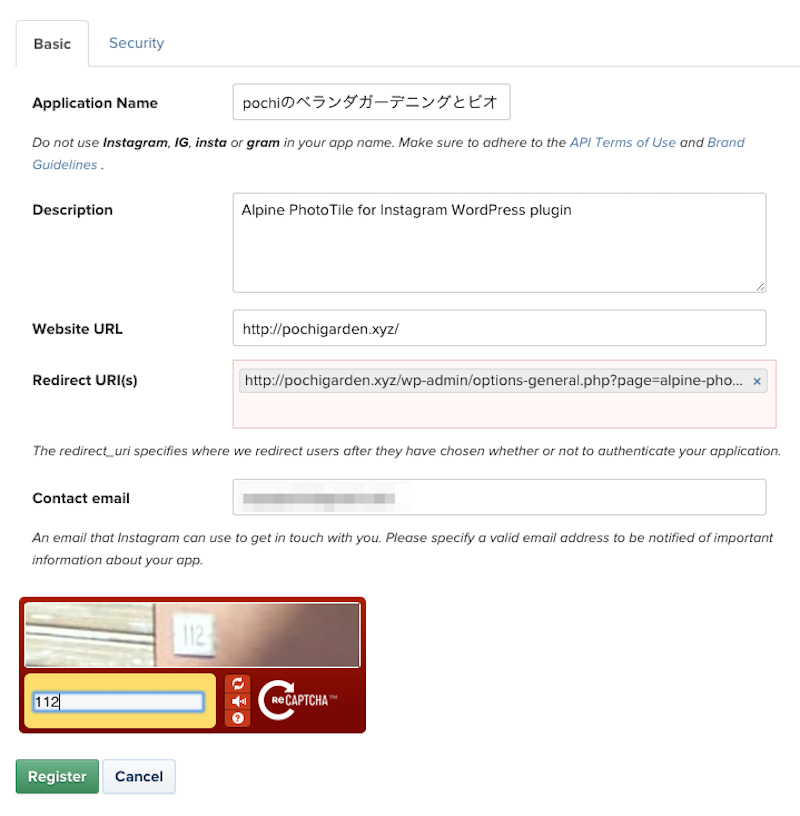
Application Name:連携させるサイトのタイトル
Description:「Alpine PhotoTile for Instagram WordPress plugin」
Website:サイトURL
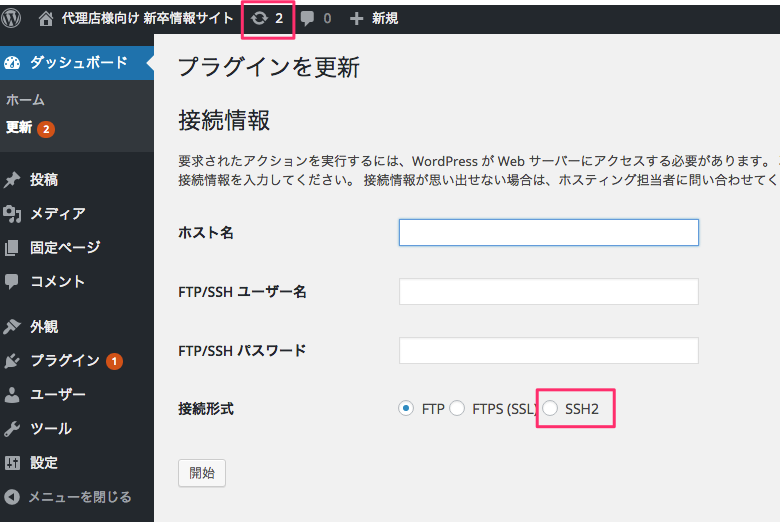
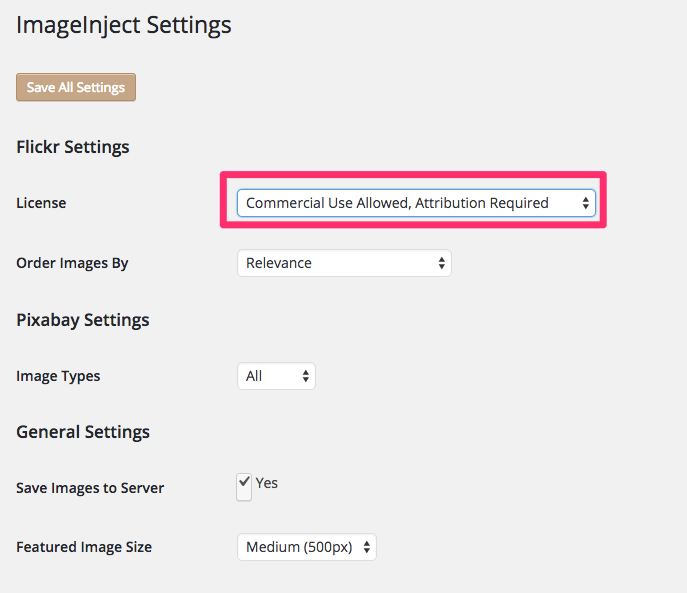
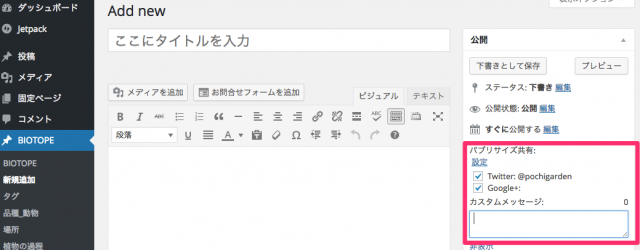
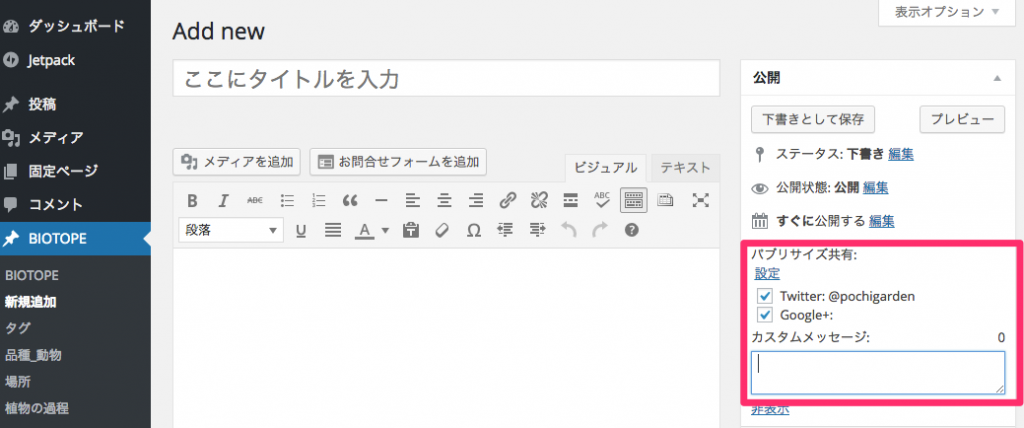
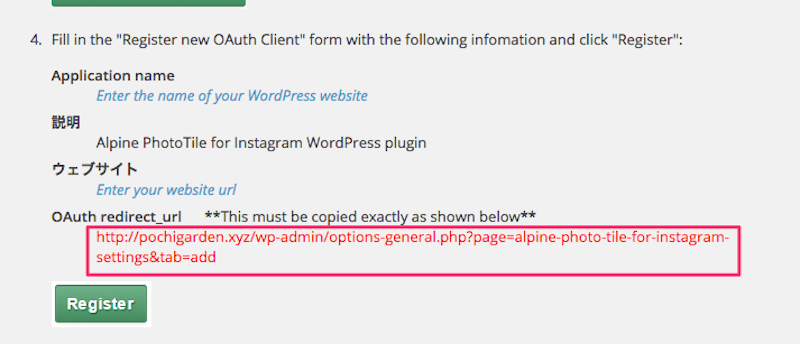
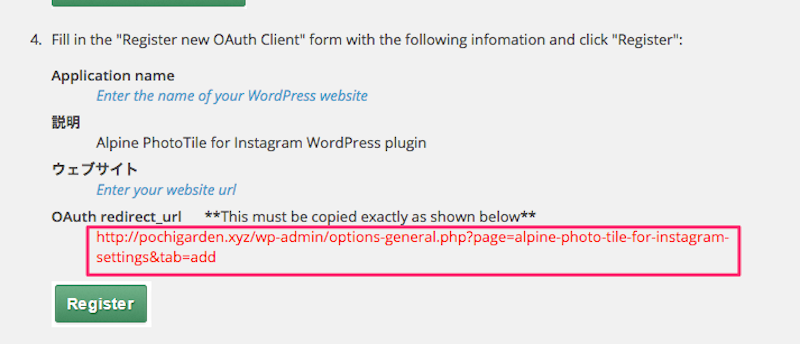
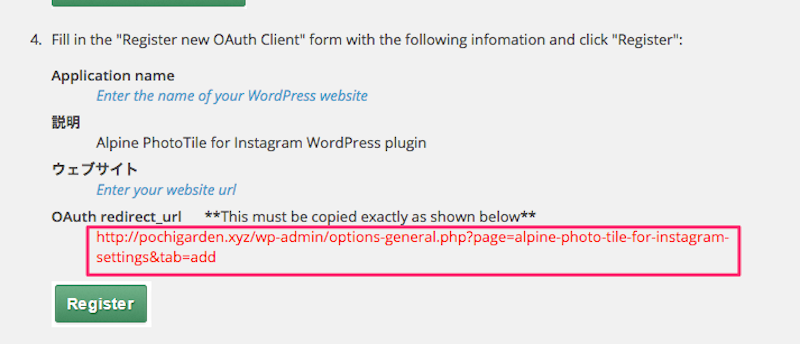
Redirect URI:

WordPress設定画面に表示されている上記赤枠を入力
すべて入力後Resisterをクリック。
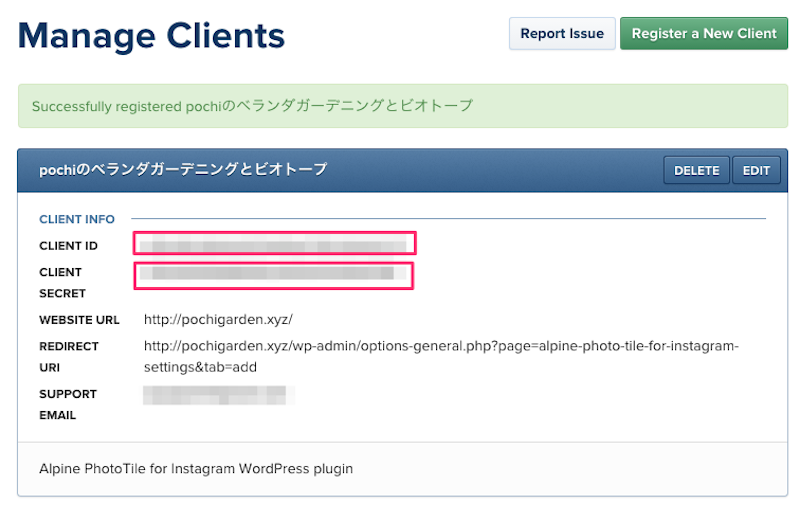
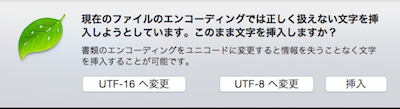
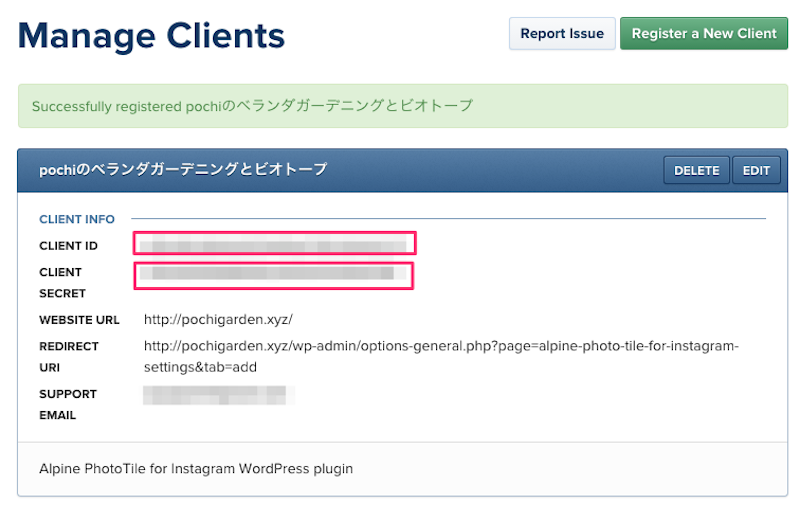
 上記が表示されればOK。
上記が表示されればOK。
次はWordPressプラグイン画面での設定へ。
WordPress側ので設定

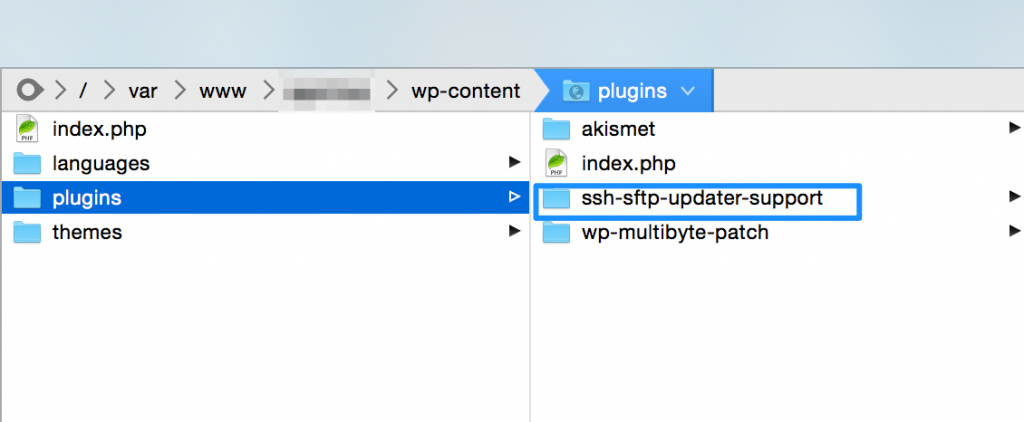
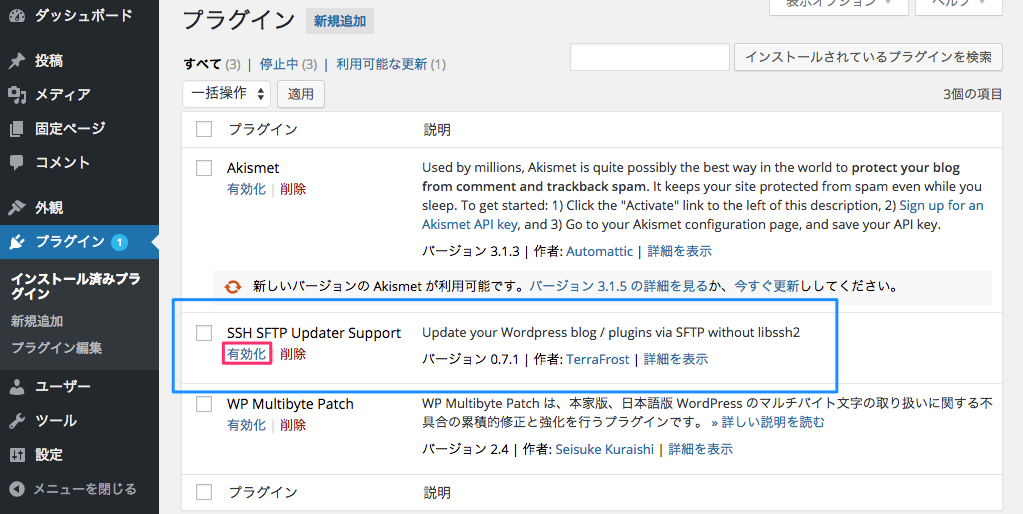
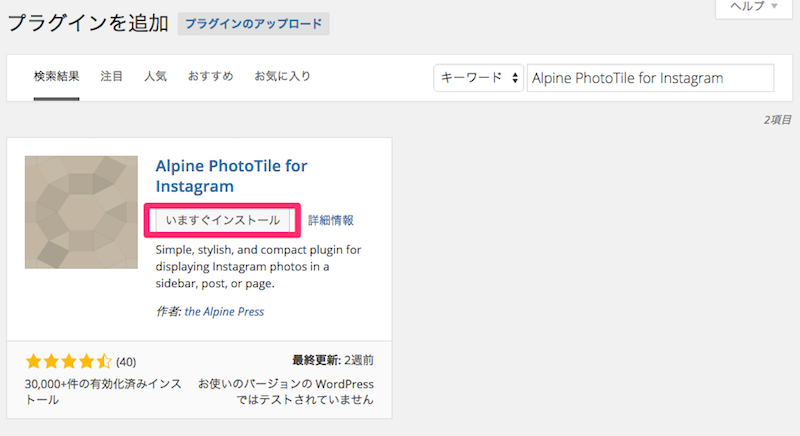
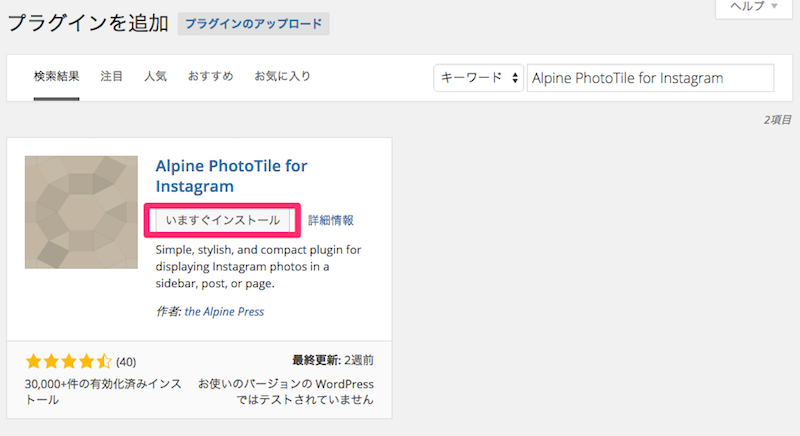
Alpine PhotoTile for Instagram をインストール。
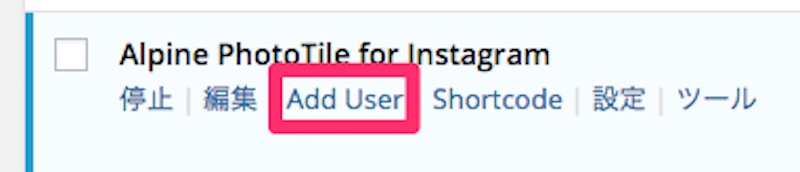
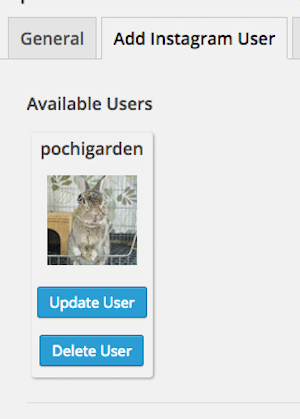
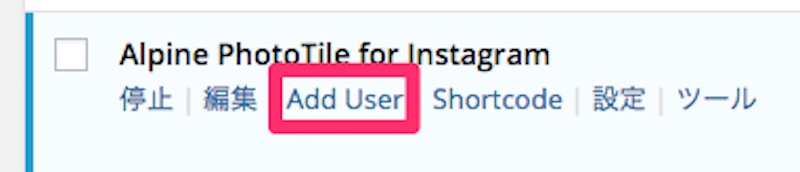
 プラグインを有効にした後に「Add User」をクリック。
プラグインを有効にした後に「Add User」をクリック。

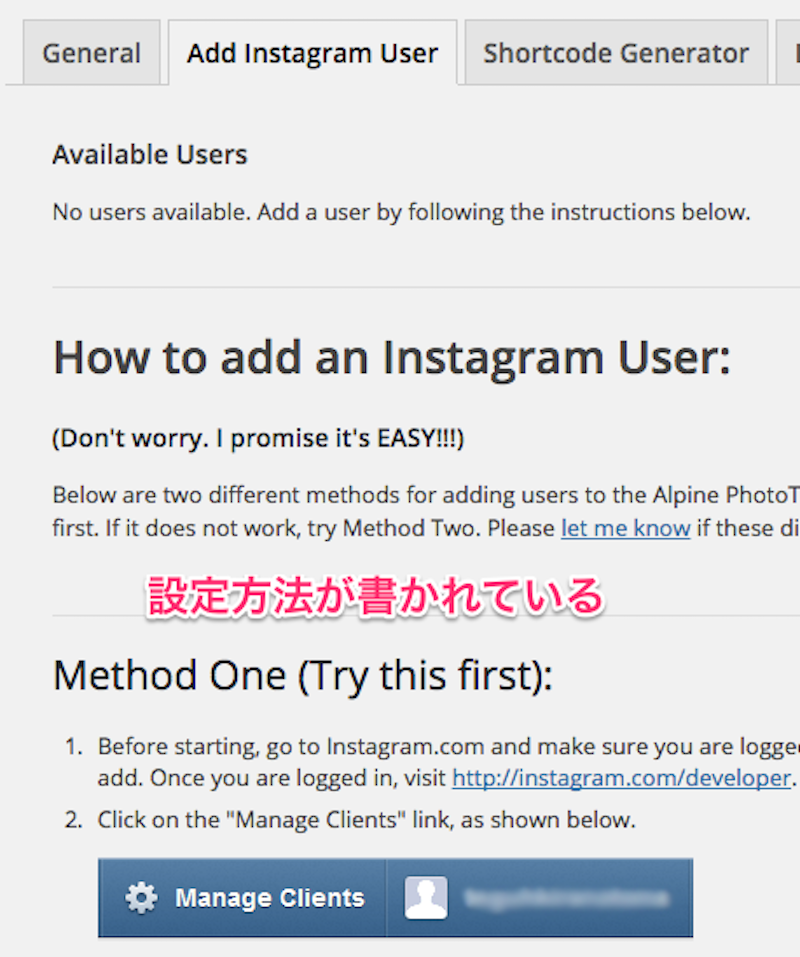
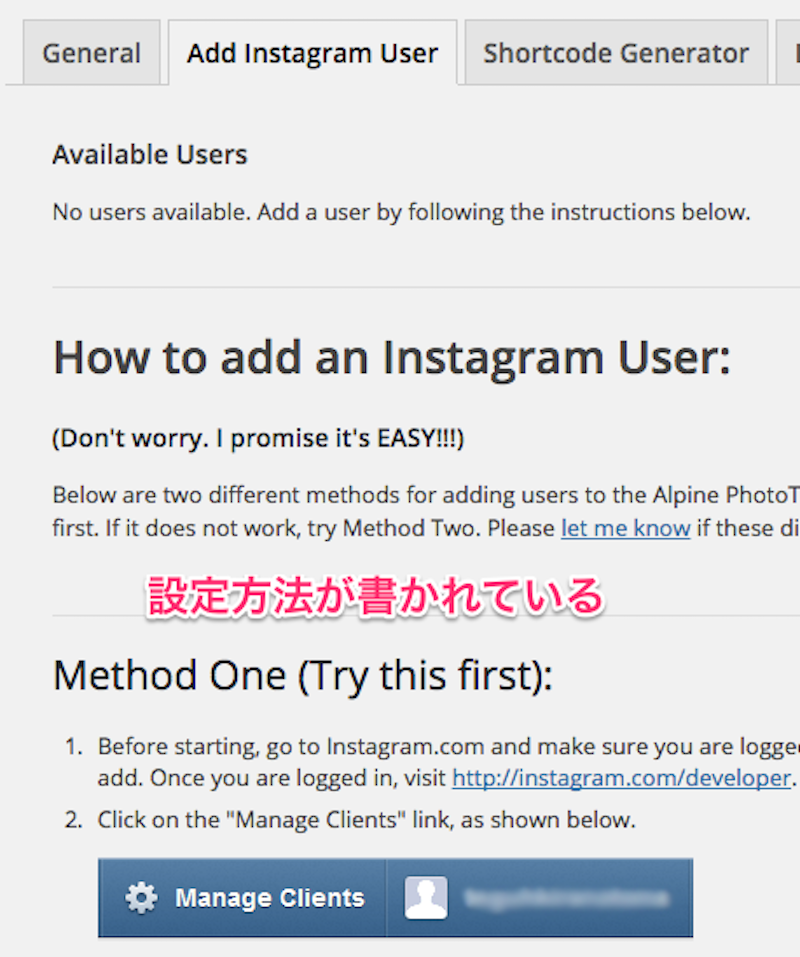
 いろいろと設定方法が英語で書かれています。
いろいろと設定方法が英語で書かれています。
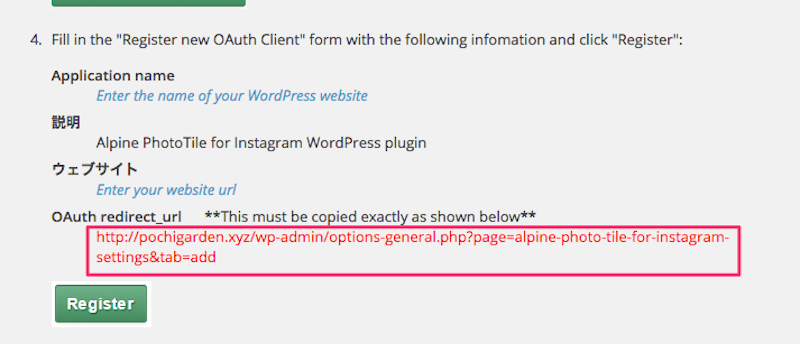
先ほどInstagramの設定でてきた
Redirect URLに記載する内容がこちらに書かれています。
赤字をコピペでOK。

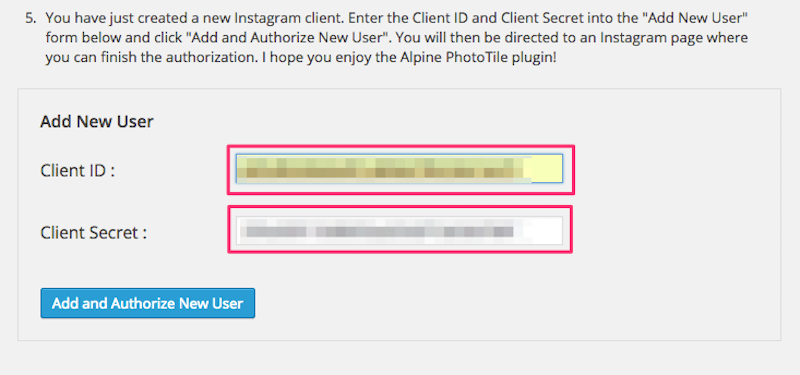
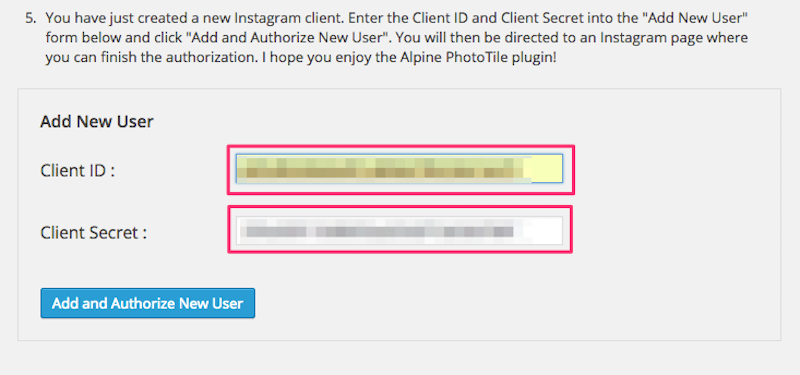
Instagramの設定で取得したCLIENT ID と CLIENT SECRETをそのままコピペ。
Add and Authorize New User をクリック。

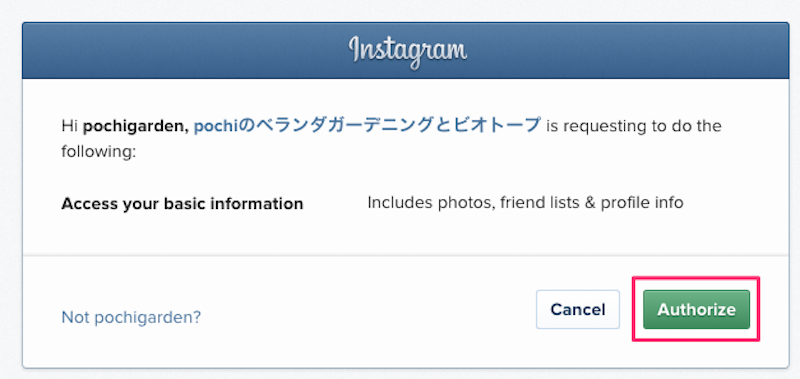
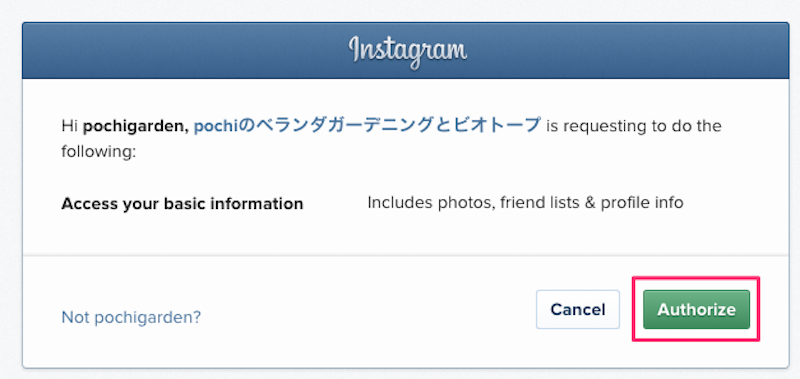
Authorize をクリック

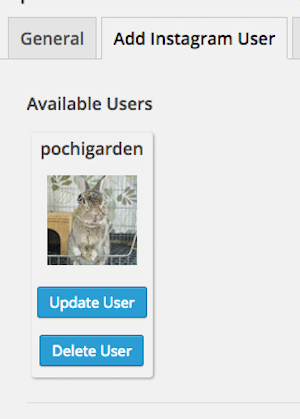
無事登録完了です。
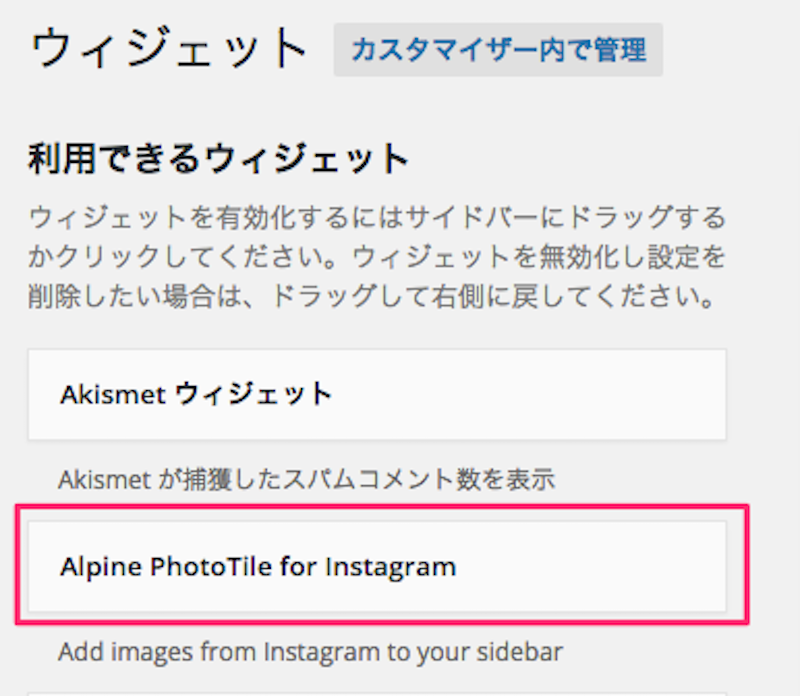
ウィジット登録

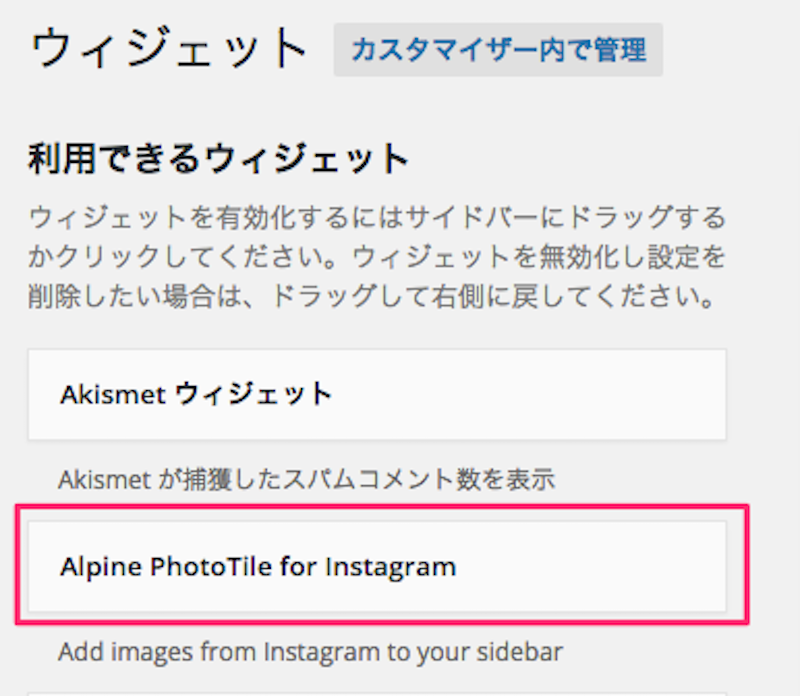
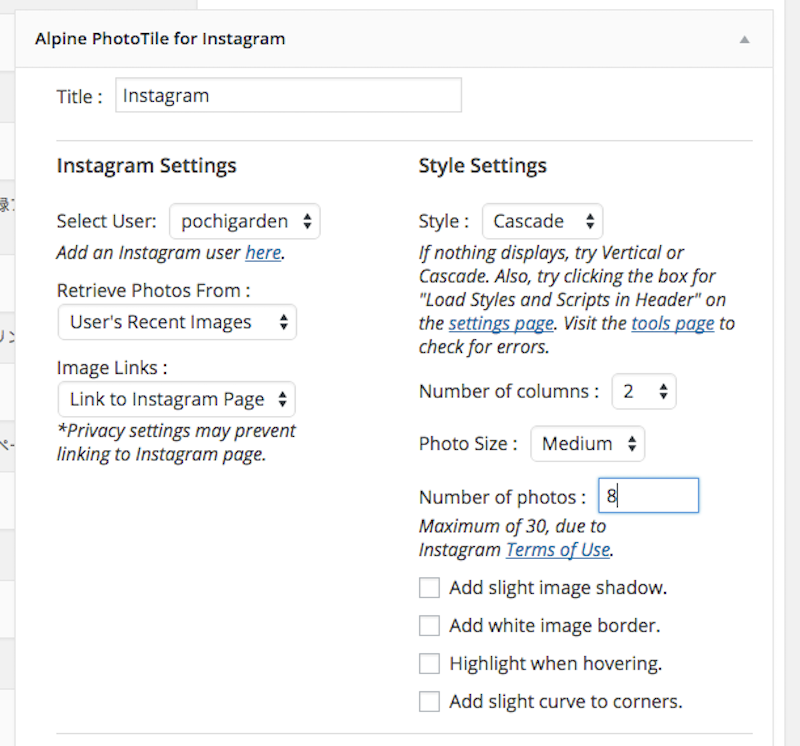
外観>ウィジットを見ると
Alpine PhotoTile for Instagram ができています。

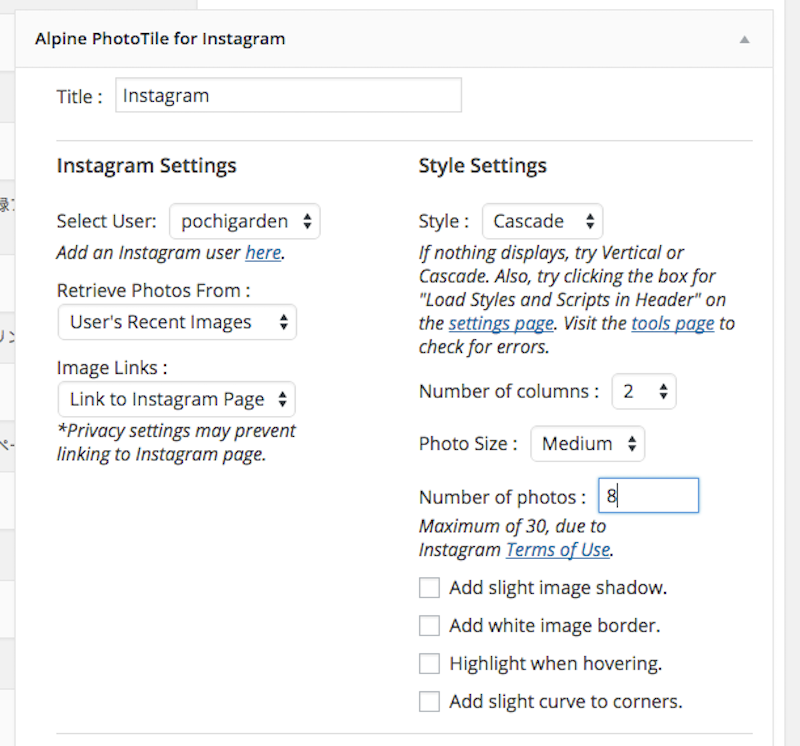
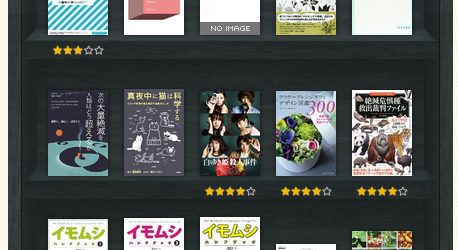
写真の枚数や、写真の形、サイズ、もろもろを好みに設定。

無事設定出来ました!