本日の予定、また全然やってないわ・・・
Contents
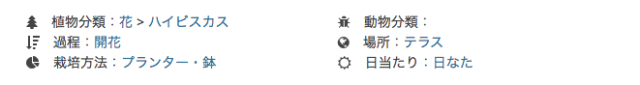
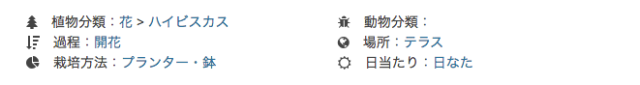
先週とちゅうまでやったタクソノミー表示のCSS調整
親一つ、子供が数個って時の表示方法はぐぐってコピペ。
[WordPress]カスタムタクソノミーに親子関係(階層)を持たせ、複数選択したタームの並び順を親>子の順番に表示する
それでもエラーが表示されるので、
それまたググって、↓arrayで対応
ぐぐると9割はヒットするね。
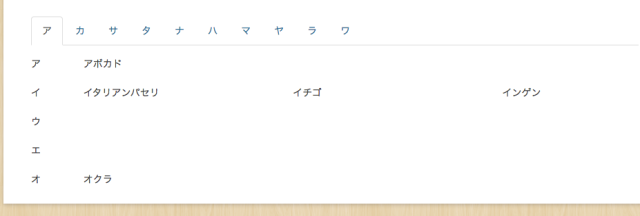
wikiはまたもやbootstrapを利用
あ、なんでul liタグつかわなかったんだろう。と後からやり直しした。
そして、植物の前にフリーイラストいれたかったけど、どうもうまく入らなくて飛ばした・・・