スクロールしている間ではなく一定距離スクロールすると表示
というパターンで作成。
html
<div id="pagetop"></div>
css
#pagetop{
position: fixed;
opacity: 0;
width: 400px;
height: 500px;
top: 200px;;
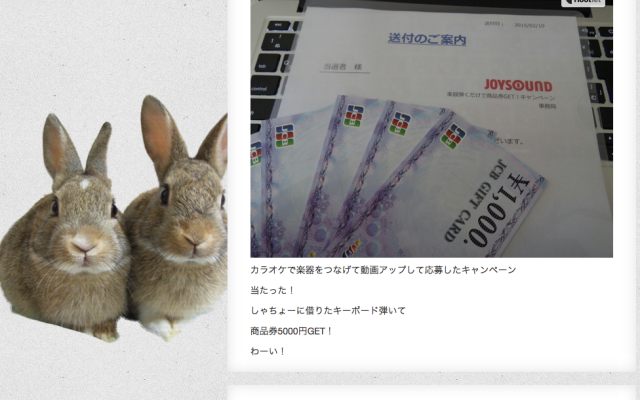
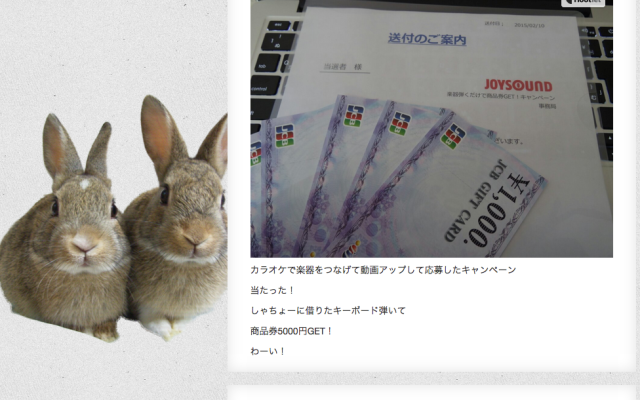
background: url(images/usagi.png);
}
javascript
$(function() {
var pagetop = $('#pagetop');
$(window).scroll(function () {
if ($(this).scrollTop() > 400) { //どの位置に画面がきたら動かすか
pagetop.stop().animate({'left': '0','opacity':'1'}, 500); //500ミリ秒かけて left0へ移動し、透明度を100%にする。
} else {
pagetop.stop().animate({'left': '-55px','opacity':'0'}, 500);
}
});
});
一応、これで完成。
デモを貼るのってどうやってるんだろう。もうほんと、わからない事だらけ。
参考にしたサイト