記事4回ごとにdiv class=”row”でくくりたい
当方Bootstrapをよく利用しているので、
1行の中でに4つカラムいれたい、なんてよくあります。
そこで見つけた記事。
おぉ〜ドンピシャ。
というわけで参考にしながらfunctions.phpに記載するように作り替えたのが、
//ターム$wikiを一覧化
function wiki($wiki){
global $post;
$str ='';
if(is_page()){
$args =array(
'orderby' => 'ASC',
'post_type' => 'page',
'posts_per_page' =>-1,
'tax_query' =>array(
array(
'taxonomy' => 'aiueo',
'terms' => $wiki,
'field' => 'slug',
),
),
);
$a = new WP_Query($args);
if($a->have_posts()):
$post_count = 1;//カウンターの初期化
$str.= '<ul class="row">'."n";//最初の囲み
while($a->have_posts()):
$a->the_post();
if(($post_count % 4 )== 1 && $post_count != 1) // 4で割った余りが1で、なおかつカウンターが1(最初)でなければ閉じulと囲みの開始タグを出力
{
$str.='</ul>'."n".'<ul class="row">'."n";
}else{
if (has_post_thumbnail())
{
$str.='<li class="col-md-3">';
$str.='<a href="'. get_the_permalink() .'">';
$str .=get_the_post_thumbnail($post->ID,'size175_160').'<span class="list_2">'.get_the_title().'</span>';
$str.='</a>';
$str.='</li>';
}else{
$str.='<li class="col-md-3">';
$str.='<a href="'. get_the_permalink() .'">'.'<img src="'.get_template_directory_uri().'/images/noimage.png" alt="" width="175" height="160" /><span>'.get_the_title().'</span></a>';
$str.='</li>';
}
}
$post_count++; // カウンターを1増やす
endwhile;
$str.= '</ul>'."n"; //最後にulを閉じる
endif;
echo $str;
wp_reset_postdata();
}
}
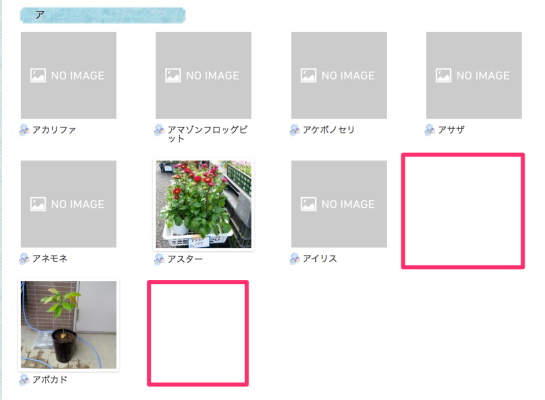
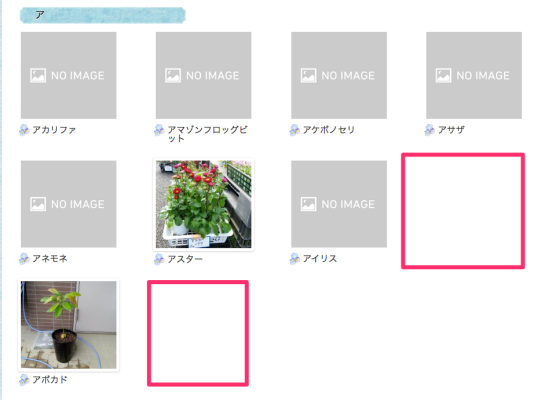
で、できたーと思いながら記事を追加していたら
ん?おかしい。
表示されない記事がある
表示されない記事
なぜだ。
うーん。
コードを見直す。
$post_countが5の時、このタグが追加されて〜
ん?その記事を出力するのはどれだ。
ん?
参考にしたコードを見直す。
あ!!
不要なelse発見
$post_countが◯◯の時、タグ追加、それ以外は記事表示にしていた。
記事は毎回表示、かつ$post_countが◯◯の時はタグ追加。でした。
というわけで修正。
//ターム$wikiを一覧化
function wiki($wiki){
global $post;
$str ='';
if(is_page()){
$args =array(
'orderby' => 'ASC',
'post_type' => 'page',
'posts_per_page' =>-1,
'tax_query' =>array(
array(
'taxonomy' => 'aiueo',
'terms' => $wiki,
'field' => 'slug',
),
),
);
$a = new WP_Query($args);
if($a->have_posts()):
$post_count = 1;//カウンターの初期化
$str.= '<ul class="row">'."n";//最初の囲み
while($a->have_posts()):
$a->the_post();
if(($post_count % 4 )== 1 && $post_count != 1) // 4で割った余りが1で、なおかつカウンターが1(最初)でなければ閉じulと囲みの開始タグを出力
{
$str.='</ul>'."n".'<ul class="row">'."n";
}
if (has_post_thumbnail())
{
$str.='<li class="col-md-3">';
$str.='<a href="'. get_the_permalink() .'">';
$str .=get_the_post_thumbnail($post->ID,'size175_160').'<span class="list_2">'.get_the_title().'</span>';
$str.='</a>';
$str.='</li>';
}else{
$str.='<li class="col-md-3">';
$str.='<a href="'. get_the_permalink() .'">'.'<img src="'.get_template_directory_uri().'/images/noimage.png" alt="" width="175" height="160" /><span>'.get_the_title().'</span></a>';
$str.='</li>';
}
$post_count++; // カウンターを1増やす
endwhile;
$str.= '</ul>'."n"; //最後にulを閉じる
endif;
echo $str;
wp_reset_postdata();
}
}
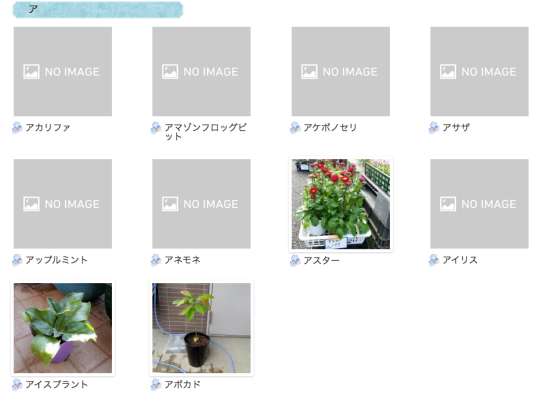
elseを消去しました。
そして、無事に全記事表示されました!