サイトを作っている時に、既存のサイトみながら入れているのが面倒なので、まとめる。
必ずいれているもの
不具合改善
WP Multibyte Patch
本家版、日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行う
コメント・セキュリティもの
Akismet
既存のプラグインで、スパムコメントをブロックしてくれる。らしい。
編集に便利なエディタもの
AddQuicktag
HTMLエディターやビジュアルリッチエディターで定型入力に使用できるクイックタグを簡単に追加・管理
サイト外観・便利機能
Auto Post Thumbnail
過去の記事も、これから投稿する記事も、全て自動でアイキャッチを設定
参考URL:アイキャッチ自動設定プラグイン「Auto Post Thumbnail」
WP-PageNavi
入れる頻度の高いもの
コメント・セキュリティもの
Contact Form 7
お問い合わせフォームプラグイン。
カスタムフィールド、カスタム投稿タイプもの
Custom Post Type Permalinks
カスタム投稿タイプのパーマリンクをカスタム設定
参考URL:カスタム投稿タイプのパーマリンクをカスタム設定できるWordPressプラグイン・Custom Post Type Permalinks
Custom Post Type UI
カスタム投稿タイプ、タクソノミーを簡単作成
Types – Complete Solution for Custom Fields and Types
機能は多いけれど、上記のCustom Post Type UIの方が好き
Post Thumbnail Editor
参考URL:Post Thumbnail Editor – サムネイル画像の表示範囲を手動で指定できるWordPressプラグイン
サイト外観・便利機能
Yet Another Related Posts Plugin
関連記事をピックアップ
WordPress Popular Posts
人気記事をピックアップ
WP Social Bookmarking Light
Socialボタンの設置
WPtouch Mobile Plugin
スマホ最適化
Regenerate Thumbnails
Force Regenerate Thumbnails
現在のテーマで定義されている画像サイズに基づいて、画像を再生成、
さらに不要になった画像サイズを削除
PHP Code Widge
ウィジット内にPHPが書ける
状況に応じて
カスタムフィールド、カスタム投稿タイプもの
Advanced Custom Fields
カスタムフィールドを作り誰でも簡単に情報の入力ができるように
投稿画面をカスタマイズ
参考URL:Advanced Custom Fieldsを使って、wordpressの記事入力項目を作り替える
Category Order and Taxonomy Terms Order
カテゴリーの順番を変更できるWordPressプラグイン
PTYPECONVERTER
記事の投稿タイプを一括変換
(2015/12/04現在うまく起動せず)
編集に便利なエディタもの
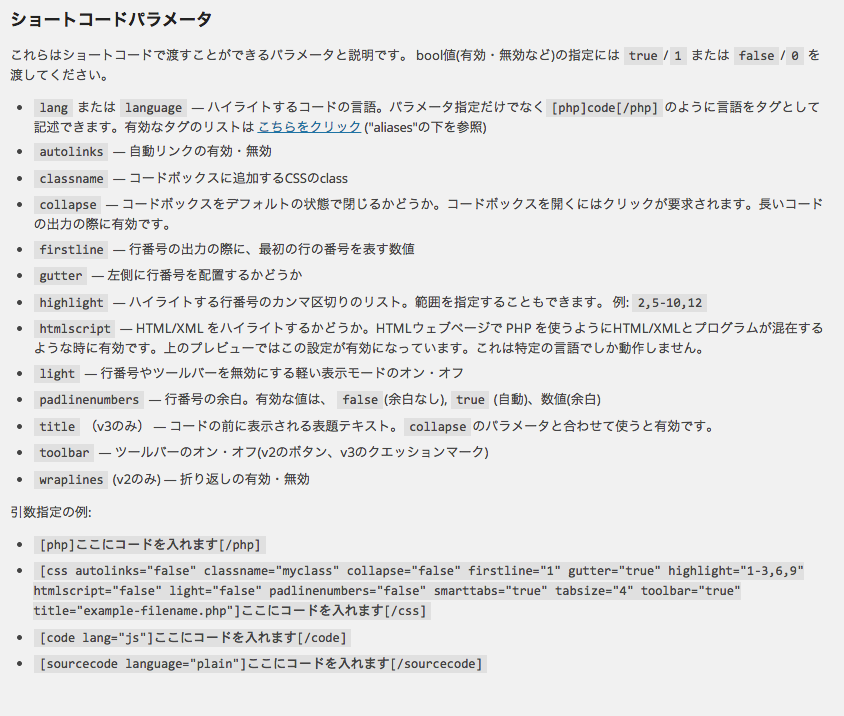
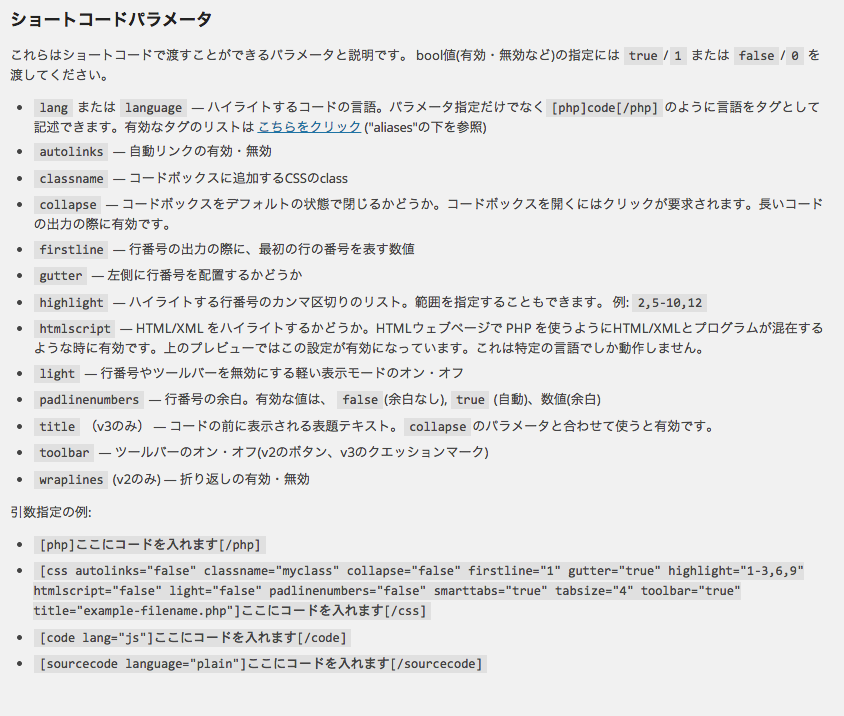
SyntaxHighlighter Evolved
ソースコードをキレイに表示
Table of Contents Plus
参考URL:Table of Contents Plus – 記事の目次を自動生成できるWordPressプラグイン
サイト外観・便利機能
Alpine PhotoTile for Instagram
Batch Cat
カテゴリの一括変更
P3 (Plugin Performance Profiler)
WordPressで負荷の要因となっているプラグインを計測できるP3(Plugin Performance Profiler)
WordTwit Twitter Plugin
投稿と同時にツイッターツイート設定可能
スライドショー
編集に便利なエディタもの
TinyMCE Advanced
TablePress
Password Protected
入れすぎだろうか?
どれくらいまでプラグインに頼っていいんだろう。
と思う今日このごろ。